Your website requires attractive, high-resolution images. Nothing turns off a user more than seeing a sterile page accompanied by a wall of text.
Writers can create the best content in the world, but it will often go overlooked without a bit of spice.
Image optimization is crucial for providing a quality user experience.
Beyond aesthetics, image optimization also directly impacts your Google search results. If you've been struggling to gain traction in the rankings race, this guide is a great place to start.
Below, we’ll discuss the following:
- What is image optimization?
- Why is image optimization important?
- How can I check my site for health errors?
- How to properly optimize an image?
What is Image Optimization?
Image optimization is the process of delivering an image of the highest quality possible while maintaining a smaller file size.
An image contains data just like any other form of content or media. The higher the resolution of an image, the more data that file contains. You will not only notice this with the increase in file size, but you can also see it with your eyes.
For example, an image that's 144p will feature minimal detail. You'll still be able to make out the broader image, but the colors will appear dull and blurry. It can be an eye-strain to look at a low-quality image on modern high-resolution screens.
Conversely, a 4K image is robust. You can see nuance in the coloring, shadows, and even fine details that you might otherwise only notice up close and in person. The downside is that such a detailed image generally has a large file size. Tools like image extender can be helpful when you need to resize or enhance images for different formats without losing quality.

Why Does Image Optimization Matter?
Image optimization directly impacts your ability to host high-quality images without negatively impacting the user experience.
In other words, if you were to upload a 4K image to your home page without any optimization, a few things are going to happen.
- The average loading time for this page will increase significantly as it struggles to load the image.
- Because the image is in its native state, it will likely take up a significant portion of the page, disrupting the flow of your page design.
- The time to load may be long enough that the server request times out. The image may not load for the user or the page might not load altogether.
It may occur to you to avoid using high-quality images to avoid these issues. However, the better images you have, the more well-received it is by your audience.
Image Quality vs Audience Retention
We prefer images for several reasons. Experts explain that our minds process visual information 60,000 times faster than standard text. Images tend to stick in our brains longer than a few paragraphs. Another useful photo editing feature is the ability to change backgrounds effortlessly, which can help create more engaging visuals for your content.
However, when we pair images with text, we end up getting better results all around. When users recall the visual cue, they are better able to remember the data associated with it.
This means that our company content becomes far more effective the minute we apply even one image. Dominating that mindshare is essential when it comes to improving our marketing results and sales.
Therefore, leveraging an AI image generator to produce higher-quality images increases the likelihood of making a lasting impression on audiences.
Impact on Page Speed
When it comes to technical SEO, image optimization is crucial.
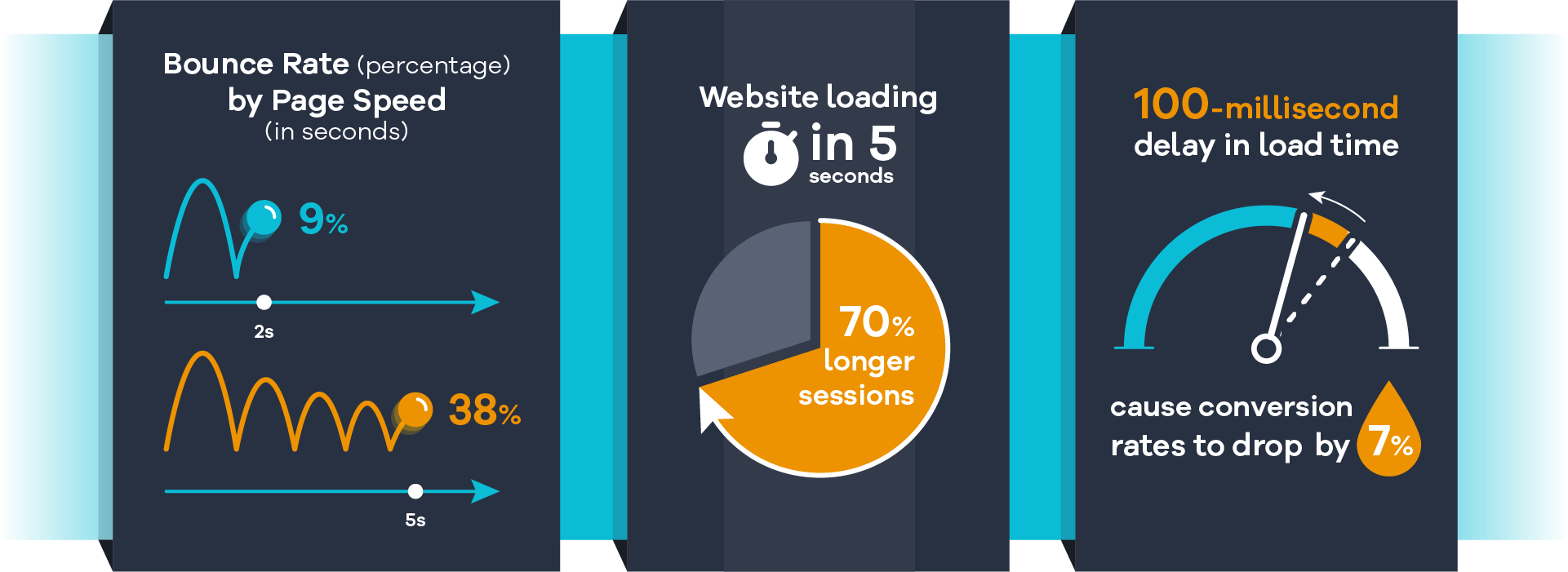
As explained above, the first and most notable impact an image has is on load times. If the page or the image itself takes too long to load, your bounce rate will increase. This has a direct negative impact on your rankings.
A Pingdom website study found that the average loading time for a page is just over three seconds. When your load time surpasses this, your bounce rate skyrockets.

The study finds that your bounce rate can reach nearly 40% by the time you hit 5 seconds of waiting. Unoptimized images will easily cause your page to exceed this limit.
Impact on Web Hosting Resources
Every website goes live on the web thanks to a service provided by your web host.
Depending on your hosting plan, your website may be using a shared server that meters how much bandwidth you may use. If the amount of data on your website regularly causes you to exceed the allocated bandwidth, you'll need to consider upgrading.
However, most brands, particularly small businesses, tend to stick with the cheapest plans due to having a smaller site. It's ultimately a waste to upgrade to a private, dedicated server when it's ultimately unnecessary.
Instead, using best practices to optimize images and host media on external servers will yield better results. Your site health will improve without the need to pay for increased server capacity.
How Can I Check for Image-Related Health Errors?
Because image sizes directly correlate to page speed, that's where we want to start.
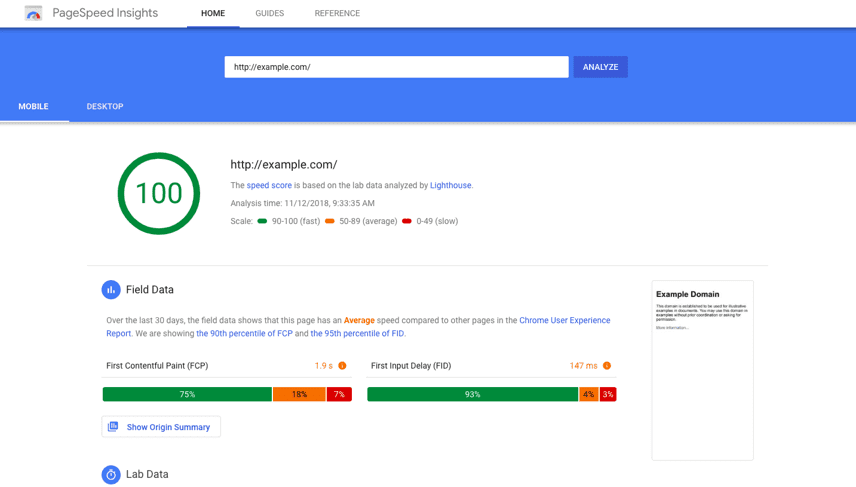
Google wants your site to load faster for users. That's why it offers everyone its free PageSpeed Insights tool.

You can monitor every page on your website simply by entering the URL and clicking Analyze.
This will bring up all errors found on the webpage that are negatively impacting the loading times. Among these, you will find a metric titled Largest Contentful Paint (LCP), which explains how quickly all content on the page loads.
Green means everything looks good.
Yellow indicates that the content is acceptable but could be improved.
Anything in red indicates that the page requires urgent attention.
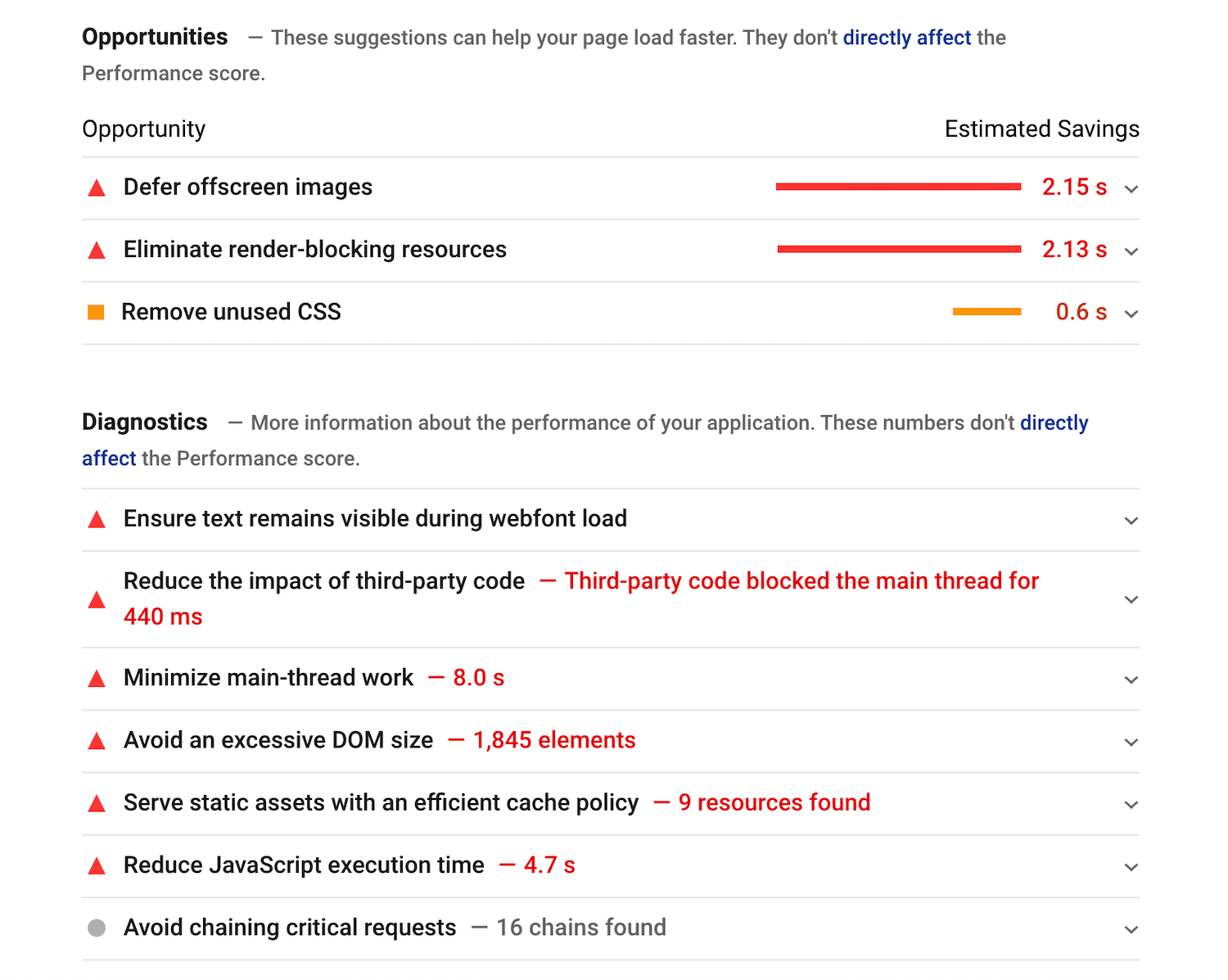
PSI will also provide more detailed reports so that you know exactly where the errors lie. If you should switch your image to a different file type, it will notify you. It also shares the expected time savings you can expect after applying each optimization.
Finally, clicking the dropdown on the error will provide you with a brief explanation of how to go about correcting the error.

PageSpeed Insights is something you'll want to bookmark as it can help you with everything from image optimization to minifying scripts. It costs nothing to use and will never lead you astray when it comes to making proper updates.
Alternatively, your SEO team can use SEMRush to not only monitor image health but virtually every on-page or technical SEO issue.
How to Optimize Images for the Web?
The good news here is that optimizing images is a relatively simple task that anyone can accomplish.
It requires very little technical knowledge with no coding or web development skills required.
Use the Correct Image Format
There are numerous image file types you can encounter depending on the tech used to create the image or the software used to process it.
When it comes to general website use, we only need to consider three of them at any given time.
- JPEG – This is the most popular image format available. It features excellent compression efficiency, meaning you get a smaller file while still maintaining quality.
- PNG – If you see an image that isn’t a JPEG, it’s likely a PNG. This utilizes a different compression process that allows for better quality. However, because it holds more information, load times are usually longer than the alternative.
- SVG – This file type is for vector image files. Without getting too technical, a vector allows the image to scale to any size smaller or larger without losing any quality.
The question is - how do you know when to use each file type?
JPEG is the standard for photographic images. This is due to the universal compatibility with any photo-editing tools. It provides excellent quality and allows you to make any changes to your headshots or business photos with ease.
SVG is often the go-to choice for graphics, logos, and patterns. These types of images are typically less detail-intensive. Meanwhile, the ease of scalability makes your job so easy you'll find it hard to go back to using anything else.
However, that doesn't mean that PNG doesn't have its uses. In some cases, you may require the higher quality that the file type can provide. The more busy the graphic is, the more you may want to lean on the PNG. Just be wary of your load times before you upload too many.
Compress the Image File
In many cases, converting the image to the proper file type will be enough to do the job.
However, if images are still impacting load times, consider further compressing the file.
There are two primary methods for compressing an image file to reduce the size.
- Lossy Compression – Eliminates inessential pixel data from the original image
- Lossless Compression – Eliminates redundancies in data and preserves the original image

While it seems like a no-brainer to utilize lossless, there are pros and cons to each method.
Lossy will reduce image quality, but yields a much smaller file size. This is our primary goal when trying to improve page speeds. You can also adjust the compression intensity to configure how much detail you're willing to lose.
Lossless preserves full quality. However, that means there are limitations to how much it can reduce the file size.
It's best to determine the best action on an image-by-image basis.
If the image can fare to lose some quality while benefiting from faster load times, use lossy.
If quality is essential, or if you only need slight compression, use lossless whenever possible.
Kraken.io may be the best paid option due to providing several professional compression options. It starts as low as $5/mo., but limits you to just 500 MB. Realistically, you're looking to use at least the BASIC plan at $9/mo. Which provides 2 GB.
When it comes to free options, there's JPEG-Optimizer. This allows you to manually set your desired compression levels but exclusively focuses on the one file type.
Finally, Tiny PNG allows compression of both JPEGs and PNG files on both free and paid plans. The free option limits you to just 5 MB, while the $39/year plan upgrades you to 75 MB.
Use Plugins Supported by Your CMS
Platforms like WordPress also provide users with a marketplace of third-party tools.
Some of the tools mentioned above like Tiny PNG have a WordPress plugin so that you can automatically track your images without leaving your website's back end.
A much more popular option exists called Smush. It offers lossless compression and can process up to 50 images simultaneously. Speeding up your webpage could be that easy.
Plugins will vary depending upon your CMS. Popular platforms like Shopify also feature alternatives like TinyIMG SEO & Image Optimizer on the Shopify App Store.
Perform a search for “image compression” or “image optimization” where your CMS plugins are found. We would recommend avoiding anything too new and sticking to apps that already have a strong history of reviews and updates to avoid issues with your images or site health. You can also contact a WordPress development expert to run a quick check of your image libraries and link to a much more effective plugin that won’t break your website.
Use a Content Delivery Network
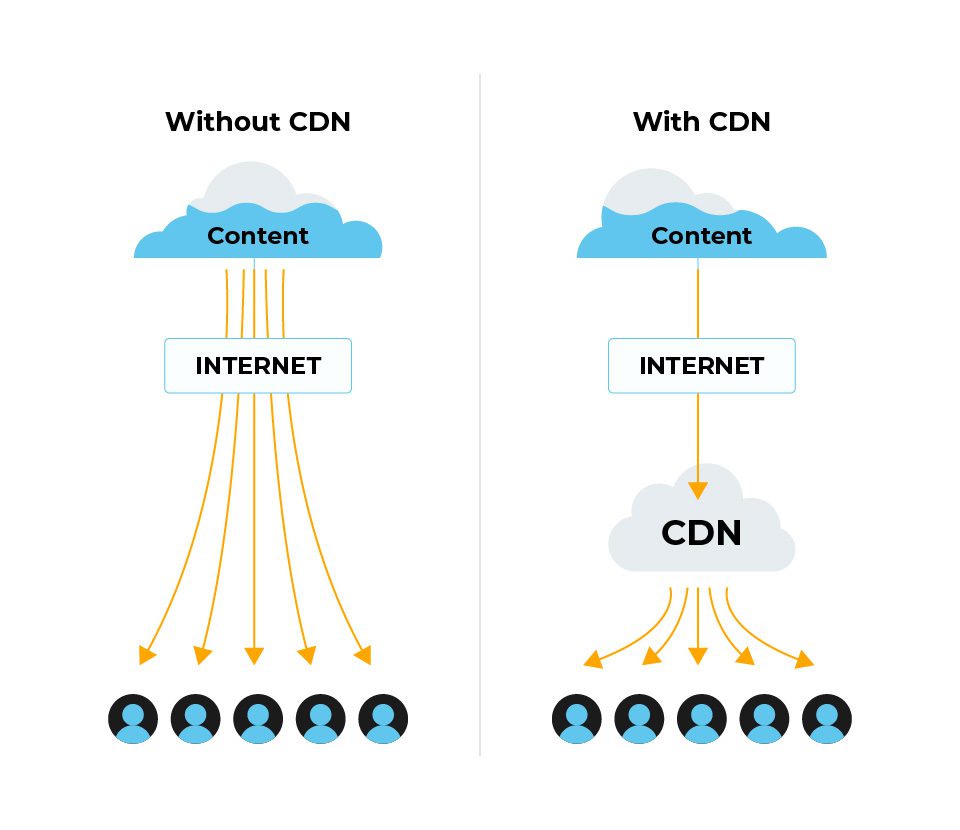
A Content Delivery Network (CDN) is an external network of servers that helps deliver content to the end-user faster.
Normally, your website server delivers your rich media to the user from the same point regardless of where they are in the world. This can result in unnecessary latency the more that the content needs to pass through additional servers.
A CDN eliminates that slowdown by caching the data in servers all over. Then, when a user goes to visit a page, their browser can pull the cached data from a server closer to their immediate proximity.

CDNs work to make the internet as a whole faster and more accessible for everyone.
Many popular web hosts now offer content delivery options including BlueHost and Cloudflare. Check with your provider today to see if you can set up a CDN for your content for a small additional monthly fee.
Further Optimizing Images for SEO
After converting and compressing your images, be sure to run another PageSpeed test.
If your page speeds are looking good - congratulations!
However, there's still a bit more we can do on our back end to benefit your website's search result rankings. These tips are best practices for SEO and should be utilized any time you add a new image file to a page.
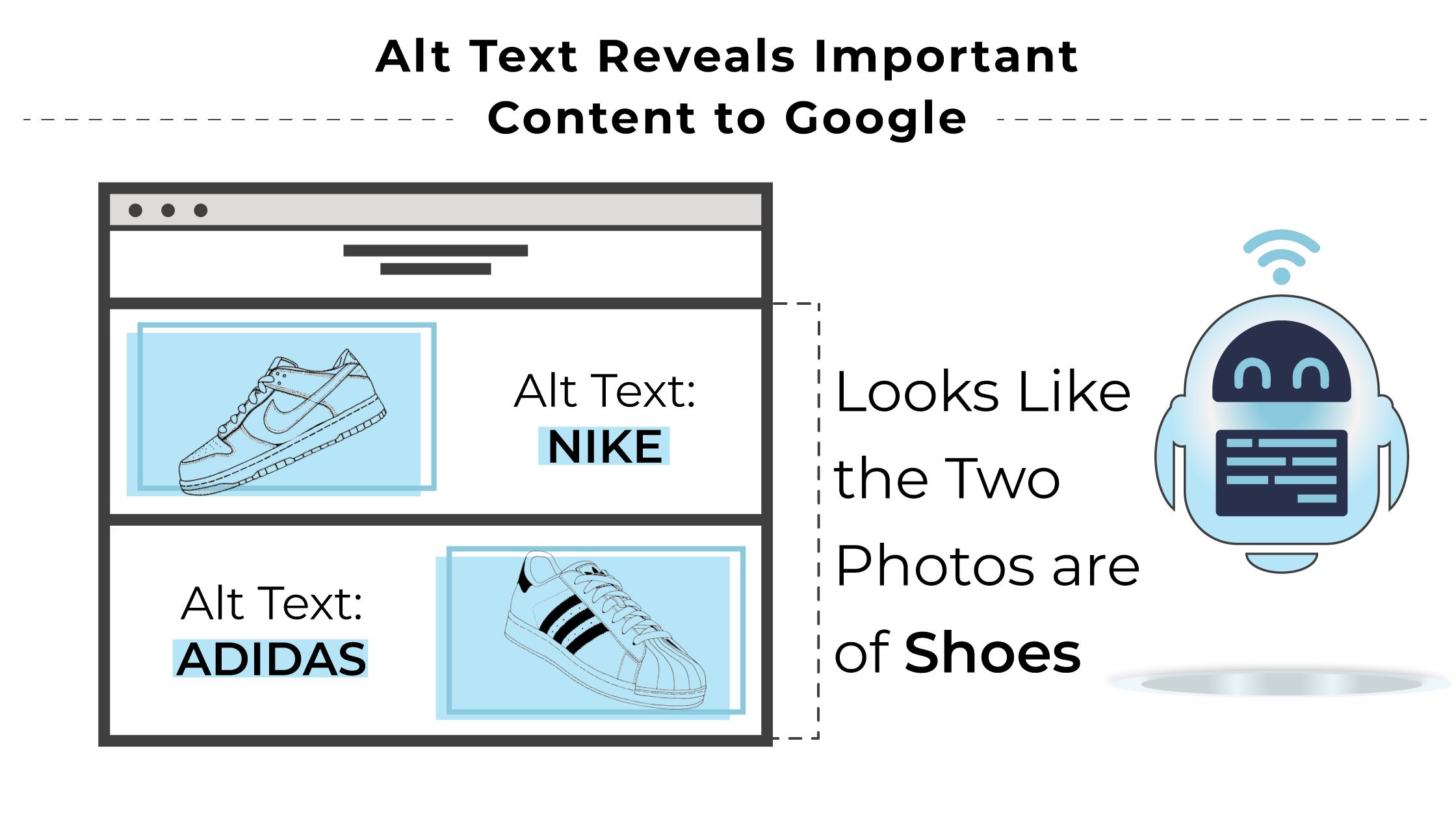
Always Include Alternative Text
Alternative text, also known as alt text or alt tags, is a short description that appears when the image cannot load.
Including alt text benefits the reader, but it also allows Google's search crawler to understand the image file.

Adding alt text is simple regardless of which CMS you are using.
When you are in the editor mode on a web page, click on the image in question. A menu will appear that shows details about the image including resolution, file type, a caption field, and an alt text field.
Your alt text needs to be short, descriptive, yet to the point.
Here is an image we can use as an example:

We want to explain what’s in the image as well as the context if possible. Here we have DashClicks CEO Chad Kodary speaking to the audience welcoming them to our marketing education YouTube channel.
A poor example of alt text would be:
“Man speaks to the camera in front of a monitor”
A better example would be:
“DashClicks CEO Chad Kodary welcoming the audience to YouTube marketing education channel from office”
While both descriptions are accurate, the latter helps Google better identify key details for proper classification. We may even have an opportunity to throw in a keyword like “marketing” as long as it’s relevant to the image.
As always, the better Google’s search crawler can understand the content, the easier it will be to categorize and rank the page.
Give Your Image Files a Proper Name
Though it doesn’t get seen by users, Google also needs a proper file name for the image.
It’s easy to upload a file and completely forget this step. That’s why you end up with files titled “IMG_00024581.jpg.”
Instead, take a few seconds to rename the file something like “Technical_SEO_Infographic.jpg.” This is short, descriptive, and gets the message across effectively.
Accurately List the Number of Images on Your XML Sitemap
An XML Sitemap is an important SEO tool that helps Google’s search crawler identify and crawl the essential pages on your website.
A sitemap lists URLs, shows the last date you made edits, and can even allow you to hide certain pages from the crawler. This can help your SEO in several ways such as avoiding duplicate content or overusing your monthly crawl budget.
However, you can also dictate the number of images you can find on a page within the sitemap. When the crawler sees that there is an image on the sitemap, it knows to look for that image on the page. It then confirms the image, classifies it based on the content and alt text, and includes it as a ranking factor.
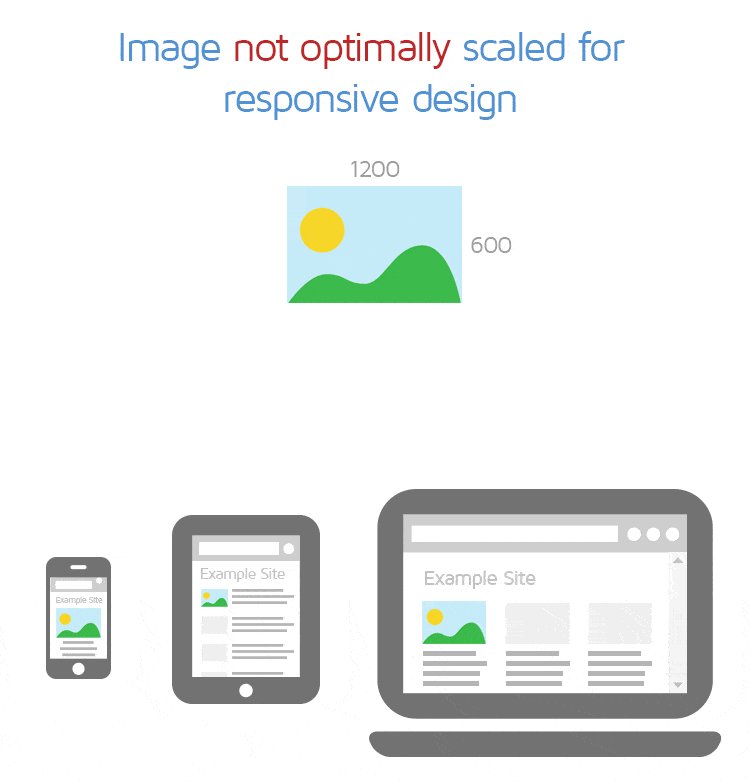
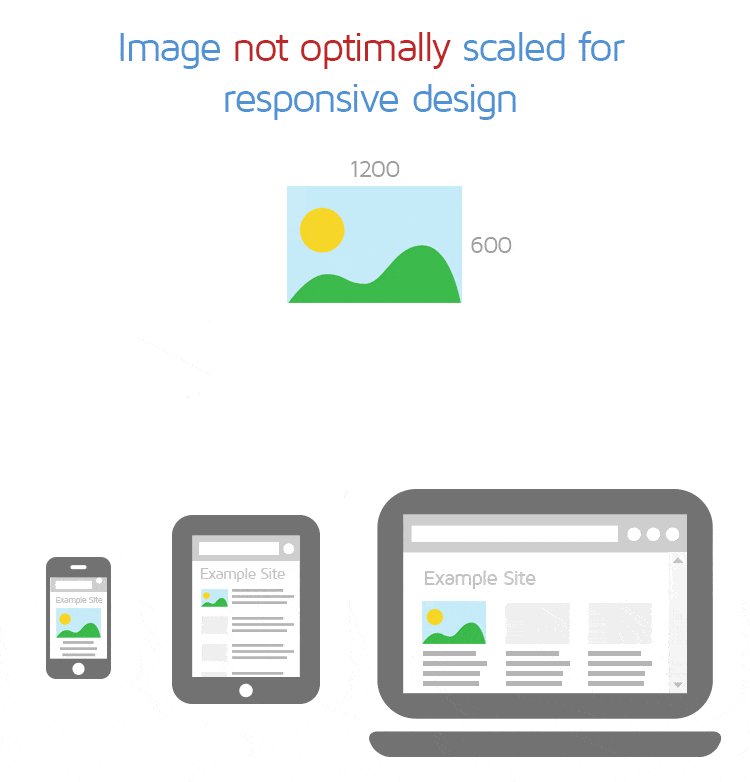
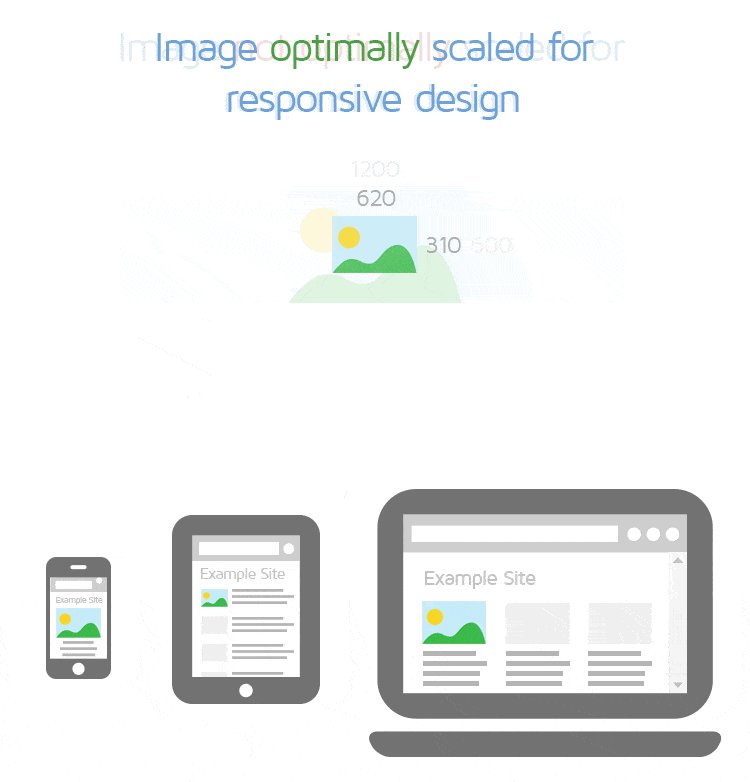
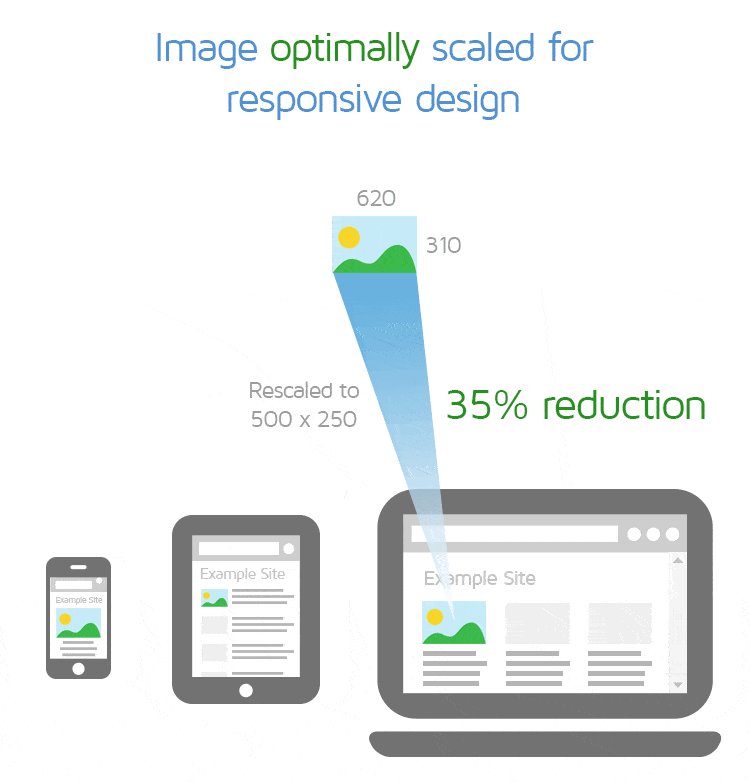
Make Sure Your Images Are Responsive
A responsive image is one that automatically adjusts its dimensions to suit any screen size or device.
Whether someone is looking at the image on a 4K monitor or a mobile phone, the image should clearly appear without negatively impacting other aspects of the UI.

One way to make sure your images are responsive is to utilize SVG files as we discussed above. Many modern CMSs will also automatically scale images for desktop, tablet, and mobile.
If none of these apply to you, then you'll need to get more technical with your cascading style sheets.
Cascading style sheets (CSS) is the coding language that defines how the different elements of your page should appear on a screen.
You can use CSS to either:
- Define specific rules for specific screen sizes
- Set responsiveness rules to make the image automatically adjust
This requires some coding experience and knowledge, and you may need to enlist the help of an expert.
If you're interested, you can learn more about CSS and responsive image rules here.
Optimize Images for the Web the Right Way
Image optimization is essential for helping your website stand out positively.
Not only does it make a lasting impact on users, Google actively seeks out images and related site health errors to factor into your search engine rankings.
Thankfully, optimizing images is a relatively simple process that takes little time to achieve.
Make sure you're using the correct file types, look into compression tools, and switch to a CDN if your web host provides this feature.
Finally, don't forget to edit your images on the content side by adding alt text, file names, and appropriate responsiveness rules to your CSS.


.svg)

.svg)
.svg)
.svg)
.svg)
.svg)

.svg)
.svg)
.svg)
.svg)
.svg)
.webp)

.svg)
.svg)
.svg)




.svg)
.svg)
.svg)
.svg)
.svg)