DashClicks Blog
The industry's top experts offer their best advice, research, how-tos, and insights—all in the name of helping you level-up your business and online marketing skills.
Join Us!

The Indelible Mark of Poor Website Design: The Power Of First Impressions
In the vast digital landscape, where billions of websites clamor for attention, your digital storefront your website is often the first point of contact with potential customers. It’s where you make your first and, many times, the most lasting impression.
Just as a poorly laid-out physical store or a disorganized office lobby can repel customers, bad website design can send visitors scurrying to your competitors without a second thought.
Whether you're running an e-commerce site, a blog, or representing a professional service, understanding the gravity of website design on first impressions is pivotal to your online success.
The Blink Test and Beyond - Why First Impressions Matter?
As countless studies and UX researchers can attest, humans make snap judgments. When someone lands on your site, they're subconsciously performing a ‘blink test’. This blink-of-an-eye evaluation can determine whether a visitor immediately engages with your content or bounces off.
The aesthetics and usability of your website, collectively known as web design, are the first points on which users are evaluated. Visual appeal, layout, and navigation are all part of this intricate process.
Research and statistics underscore the critical nature of good website design. For instance, a survey found that nearly 75% of users make judgments about a company's credibility based on its website design.
Additionally, a study by Adobe revealed that 38% of people will stop engaging with a website if the content or layout is unattractive.
These figures highlight the undeniable impact of web design on first impressions and the importance of investing in high-quality, user-friendly website design to hold visitors' attention and establish credibility.
For many, it's a make-or-break moment when the factors of website design determine whether visitors decide to stay and explore or to click away. The stakes are high, and the split-second decision-making process that users undergo is both ruthless and efficient.
A clean, professional, and user-friendly website suggests trustworthiness and competence; a clunky, outdated, or cluttered site suggests the opposite.
Design Pitfalls to Dodge
When it comes to creating or revamping a website, several design pitfalls can significantly impact user experience and, ultimately, your site's effectiveness. Avoiding these common errors is crucial for establishing a strong online presence. Here are a few key website design mistakes to be aware of:
1. Overwhelming Use of Color and Fonts
A website that bombards visitors with an overwhelming array of colors and fonts can be visually jarring and confusing. For example, a site using more than three font types or an excessive mix of vibrant colors can distract from the content and message, making the site appear unprofessional. Aim for a cohesive color scheme and limit font variations to maintain clarity and aesthetic appeal.
2. Poor Navigation Structure
Navigation is the roadmap of your website. A confusing or complicated navigation layout can lead to frustration and a higher bounce rate. For instance, an online store that buries its product categories under multiple layers of menus will likely discourage users from exploring further. A streamlined, intuitive breadcrumbs navigation setup ensures users can easily find what they're looking for.
3. Ignoring Mobile Responsiveness
In an age where more people access the internet via smartphones than desktops, a non-responsive website is a major drawback. A site that looks good on a desktop but is unusable on a mobile device, such as text being too small to read or images failing to load properly, can alienate a significant portion of your audience. Ensuring mobile responsiveness is essential for reaching the widest possible audience.
5. Slow Load Times
Speed is of the essence. A website that takes too long to load can deter visitors before they even see your content. For example, a site loaded with high-resolution images without proper optimization can lead to sluggish performance. Optimizing images and leveraging caching can help in reducing load times, thus improving user retention.
6. Missing Call-to-Action (CTA)
Every website should guide its visitors towards a desired action, whether it's making a purchase, signing up for a newsletter, or contacting for more information. A site without clear Call-To-Action, such as a service page that doesn't direct users on how to engage the service, misses the opportunity to convert visitors into customers. Effective CTAs are crucial for driving user engagement and achieving business goals.

Image Source: GoodFirms
By being mindful of these design pitfalls and implementing best practices, you can create a website that not only looks great but also provides a positive, engaging user experience leading to increased visitor retention and conversion rates.
The SEO Quandary
The repercussions of poor website design extend beyond aesthetics they directly influence your SEO approach.
Search engine algorithms place significant emphasis on user engagement indicators, meaning a website that fails to captivate its audience will experience elevated bounce rates and reduced time spent on the page, negatively impacting SEO performance.
Conversely, a meticulously crafted website that captivates visitors, encourages interaction, and prompts sharing and clicking actions can significantly enhance SEO rankings.
In essence, the relationship between website design and SEO is intricate and interconnected. A thoughtfully designed website not only enhances SEO but also drives increased traffic, potentially leading to greater business opportunities.
Navigating the Design Process
Designing a website involves a strategic approach entailing several key phases. From the initial concept to the final launch, each step is vital in creating a site that is not only visually appealing but also user-centric and functional.
- The process begins with planning, where goals are set, target audiences identified, and content strategies developed. This lays the groundwork for what the website aims to achieve and for whom.
- Next is the design phase, where the visual layout, color scheme, and typography are decided upon. This phase is highly collaborative, often involving feedback loops between the designer, the client, and sometimes the target audience, to ensure the look and feel align with the brand's identity and user expectations.
- Following design is development, where the website is built. This technical stage turns the design into a fully functional website, incorporating elements such as responsive layouts, speed optimization, and integrations with other tools and systems.
- Testing is the next critical phase, where the site is rigorously reviewed for any UX issues. Testing is broad and includes checking for user experience, mobile responsiveness, loading speeds, and functionality across various browsers and devices.
- The final stage is the launch, where the website goes live. However, the process doesn't end there. Post-launch, maintenance, and ongoing analysis are crucial. This involves updating content, monitoring performance metrics, and making adjustments based on user feedback and evolving web standards.

By meticulously addressing each phase of the design process, you can ensure the creation of a website that not only meets but exceeds expectations, delivering exceptional user experiences and driving business objectives forward.
How to Improve Your Website's First Impression?
Improving your website's first impression is central to enhancing user experience and boosting your site's effectiveness. Here are practical steps to achieve a positive impact from the first click:
A. Crafting an Aesthetic that Owns Your Brand
Crafting a website aesthetic that uniquely represents your brand is crucial in the competitive digital marketplace. It's about creating a visual identity that resonates with your target audience and distinguishes you from competitors.
It involves a delicate balance of colors, typography, imagery, and layout that embodies your brand's values and message. For instance, a minimalist design with ample white space might convey simplicity and elegance, suitable for luxury brands, while vibrant colors and dynamic images could be perfect for companies aiming to appear youthful and energetic.
Tailoring the aesthetic to communicate your brand's personality ensures that visitors not only remember you but align themselves with your identity. This personalized touch turns your website into a powerful branding tool, establishing a connection with visitors on a deeper level and fostering brand loyalty.
B. Mobile Matters More Than Ever
In today's fast-paced digital world, mobile matters more than ever. With an increasing number of users accessing websites via smartphones and tablets, a mobile-first approach is not just recommended; it's essential.
Websites that deliver a seamless mobile experience stand out by offering accessibility, convenience, and speed, aligning with the on-the-go lifestyle of modern consumers. Google's mobile-first indexing further underscores the priority of mobile-friendly designs, as websites optimized for mobile devices are favored in search engine rankings.

Image Source:Fit Small Business
This digital reality mandates not only the adaptation to mobile responsiveness but also the design and development of websites with mobile users at the forefront of decisions. By prioritizing mobile compatibility, businesses can ensure that their websites cater to the vast majority of users, thereby maximizing reach and engagement.
C. Patience in the User Flow
The flow of your website, from the landing page to key pages and calls to action, should be intuitive and natural. Where does a user's eye travel first, and how can you direct that to your advantage? How can you gently guide them through the sales funnel without seeming pushy or obstructive?
The pathway of your user flow should be tested and refined based on data and user behavior. Use heat maps to see where users are clicking and scrolling, and adjust your design accordingly. Web analysis can show you the drop-off points, which could indicate where in your user flow you're losing visitors.
D. The Role of Images and Media
Images, videos, and other media are crucial elements of your design that can either enhance or detract from the user experience. High-quality, original visual content can engage users and serve to highlight your message or products.
However, be mindful of how media affects your site speed compressed images and optimized videos are key. Relevant alt-text for images is not only an accessibility feature but also an SEO ranking factor. Your media should amplify your content, not overshadow it or slow it down.
E. Uplifting the User with UI
While UX focuses on the overall experience, UI design is concerned with the specific elements and structure of your site. Button placements, menu designs, forms, and other tools that users interact with are part of the UI.
These elements should be consistent and clear; users should always know what to expect when they hover over a menu item or click a call to action. The goal of good UI design is to lead users to the information or action they're looking for with the least amount of resistance and ideally, with a little delight.
The white label website builder by DashClicks represents a revolutionary step forward for businesses and individuals looking to design, develop, and manage their websites efficiently. This intuitive platform streamlines the entire website creation process, enabling users to craft visually stunning and highly functional websites with ease.
With its user-friendly interface, the Sites App ensures that even those with minimal technical knowledge can create a professional online presence. Furthermore, it integrates seamlessly with other DashClicks' tools, offering a cohesive solution for digital marketing and website management.
Whether you're looking to launch a new business website or revamp an existing one, website builder software provides a flexible, scalable, and efficient pathway to achieving your online objectives, making it an indispensable tool in the digital age.
Conclusion: Design With a Purpose
Website design is not a superficial concern. It’s the very first interaction many potential customers have with your brand. It’s your online handshake, your first hello. Ignoring the influence of poor design can be detrimental to your business goals, from lead generation to sales and customer retention.
Design your website with intention. Understand that every element, every color, every image, and every word contributes to the overall perception of your brand. Every little detail matters, because, on the web, the details are what make the first impression and those first impressions may be all you get.


Resolving Prominent UX Issues: Effective Solutions for Improved User Experience
User experience (UX) is not just a buzzword; it's the lifeblood of any successful website. A streamlined, intuitive UX ensures that visitors stay, interact, and come back. However, many websites suffer from UX shortcomings that, when left unaddressed, can lead to high bounce rates and lackluster performance.
In this comprehensive blog post, we'll identify six common UX problems and walk you through practical, strategic solutions to elevate your website into a user-friendly haven.
What Is a Good UX Website Design?
A good UX website design focuses on the seamless interaction between the user and the website. It's about creating an intuitive navigation path, providing clear and accessible information, and ensuring a pleasant, efficient browsing experience. This design philosophy prioritizes the user's needs and preferences, tailoring the website layout, features, and content to meet those demands.
The importance of a good UX design cannot be overstated; it directly influences a visitor's perception of a brand, affects user retention rates, and plays a critical role in conversion optimization. When users find a website easy and enjoyable to use, they are more likely to engage with the content, complete desired actions, and return in the future, thereby fostering a positive relationship between the brand and its audience.
Importance of Good Website Design
A well-thought-out website design is instrumental for any business seeking to establish a strong online presence. Here are detailed pointers on the advantages of good website design:
- Enhanced User Engagement: A design that is easy to navigate and visually appealing holds the user's attention longer. This increased engagement is critical for delivering your message and encouraging conversions.
- Improved User Satisfaction: Good design prioritizes user comfort and satisfaction. By making information easily accessible and the browsing experience enjoyable, users are more likely to have a positive association with your brand.
- Higher Conversion Rates: An intuitive and user-friendly website design can significantly boost conversion rates. Whether the goal is to sell products, gain subscribers, or generate leads, a good design guides users effortlessly toward completing these actions.
- SEO Advantages: Websites with superior design and user experience are favored by search engines. A well-designed site with an optimized content structure improves crawlability and can lead to better rankings in search results.
- Brand Consistency and Recognition: Consistent use of colors, fonts, and styles reinforces brand identity across the website. This consistency contributes to brand recognition, building trust with users over time.
- Cost Efficiency in the Long-Term: Investing in a good website design from the outset can save money over time. A robust, scalable design reduces the need for frequent updates and minimizes potential issues that could deter users or compromise site functionality.
- Adaptability to User Needs: A good design is not static; it evolves based on user feedback and changing preferences. This adaptability ensures that the website remains effective, relevant, and competitive.
In conclusion, investing in a quality website design is not just about aesthetics; it's a fundamental component of online business strategy that has real, measurable benefits for user engagement, satisfaction, and ultimately, business success.

Common UX Design Problems and Their Solutions
Before we jump into solutions, it's crucial to understand the landscape of UX issues that could plague a website.
1. Cluttered Navigation
One of the most prevalent UX issues that deter users from enjoying a website is cluttered navigation. This problem arises when a website tries to offer too many options or information within its navigation menu, making it overwhelmingly difficult for users to find what they are looking for.
For example, a retail website that lists every product category and subcategory in the main navigation can easily confuse customers, leading to frustration and potentially causing them to leave the website without making a purchase.
Cluttered navigation not only hampers the discoverability of content but also overloads users with choices, violating the principle of simplicity that is central to good UX design. A streamlined, intuitive navigation structure is vital for ensuring that users can efficiently find the information they need, optimizing their overall experience on the site.
When a user lands on your homepage, the navigation menu should be a guiding light, not a labyrinth. Unfortunately, many websites overwhelm visitors with an excessive number of menu items, dropdowns, and submenus, leading to decision fatigue and reduced discoverability.
Solutions for Cluttered Navigation
To combat cluttered navigation and enhance user experience, consider implementing the following strategies:
- Simplify Navigation Menus: Begin by critically assessing your site's navigation structure. Identify and eliminate redundant, outdated, or underperforming pages. Aim for a simplified menu that focuses on your site's most important sections or pages. Keeping navigation options to a minimum makes it easier for users to make decisions and find what they're looking for.
- Use Mega Menus for Complex Sites: If your website covers a broad range of topics or offers a wide selection of products, utilizing a well-organized mega menu can improve usability without sacrificing the richness of content. Mega menus display all options in a two-dimensional dropdown layout that’s visually comprehensive, allowing users to see all available choices at a glance.
- Incorporate a Search Function: A prominently placed search bar is an invaluable tool for users, especially on content-heavy or e-commerce sites. It offers a straightforward path to finding specific information or products, significantly enhancing the user experience by cutting through the navigation clutter.
- Group Similar Items: Where applicable, group related pages or products into broader categories that make logical sense to your audience. It not only declutters the navigation menu but also helps in establishing a hierarchy within the content, making it more digestible and easier to explore.
- Employ Sticky Navigation: Sticky or fixed navigation stays visible as the user scrolls down the page, providing constant access to the menu without requiring users to scroll back to the top. This feature can greatly enhance navigation efficiency, especially on lengthy pages.
- Utilize Breadcrumbs: Breadcrumbs are a secondary navigation scheme that reveals the user's location within a website's hierarchy. They enhance the ability to understand one's position on a site and how to return to previous levels, improving navigability, particularly in multi-layered websites.
- Conduct User Testing: Finally, it’s crucial to test your navigation structure with real users. Usability testing can uncover issues you might not have anticipated and provide insights into how visitors interact with your navigation. Adjusting your design based on user feedback ensures it aligns with user preferences and behavior.

By addressing cluttered navigation with these solutions, you can significantly improve the usability of your website, making it more intuitive and enjoyable for visitors to explore.
2. Slow Load Times
Another significant UX problem that can deter visitors from engaging with your website is slow load times. In our fast-paced digital age, users expect web pages to load quickly ideally in two seconds or less. When a website fails to meet these expectations, it risks high bounce rates as users lose patience and move on to another site that can provide the information they seek more swiftly.
Slow load times can be attributed to a variety of technical issues, including unoptimized images, excessive HTTP requests, bulky code, and inadequate hosting solutions. For example, high-resolution images can significantly increase the size of your web pages, leading to longer loading times. Similarly, every piece of JavaScript, CSS, or HTML loaded by your site makes an HTTP request, and too many requests can bog down performance.
Besides exasperating users, slow-loading websites also have a negative impact on SEO. Search engines like Google incorporate page speed into their ranking algorithms. Thus, a slow website not only frustrates users but also hampers visibility in search results.
Strategies to Improve Load Times
To enhance your website’s load times and, by extension, user experience, consider the following tactics:
- Optimize Images: For image optimization ensure that they are properly sized and compressed for the web. Tools like Adobe Photoshop or free online services can reduce file size without compromising quality. Also, consider using modern, efficient image formats like WebP.
- Minimize HTTP Requests: Streamline the number of elements on your pages. Use CSS sprites to combine multiple images into one, reducing the number of HTTP requests. Similarly, consolidate CSS and JavaScript files where possible.
- Use a Content Delivery Network (CDN): CDNs store copies of your site’s content on multiple servers around the world, allowing users to download data from the server closest to them. It can significantly speed up loading times for users far from your primary server.
- Enable Browser Caching: By allowing browsers to store copies of your site’s files, users won’t have to download them again on subsequent visits, speeding up load times.
- Optimize CSS and JavaScript: Ensure your site’s code is as efficient as possible. Use tools to minify and compress your CSS and JavaScript files, removing unnecessary whitespace, comments, and code.
- Choose the Right Hosting Solution: Your web hosting service plays a crucial role in your site’s performance. If you're experiencing slow load times, consider upgrading to a more robust hosting plan or switching providers.
- Leverage Lazy Loading: Lazy loading delays the loading of non-critical resources at page load time. Instead, these elements are loaded only when they're needed (e.g., when scrolling down the page), which can significantly improve initial load times.
Implementing these strategies can greatly reduce your website’s loading times, enhancing the overall user experience and potentially boosting your SEO rankings. Regularly monitoring and testing your site’s speed will help you identify and mitigate issues as they arise, ensuring your site remains as efficient and user-friendly as possible.
3. Inconsistent Design and Functionality
Inconsistent design and functionality across a website can severely disrupt the user experience, leading to confusion and frustration. This issue often stems from a lack of unified design standards or when different sections of a site are updated or designed separately without a coherent strategy.
For instance, varying color schemes, typography, and button styles can make a website feel disjointed, making it difficult for users to recognize that they're still on the same site. Similarly, inconsistencies in functionality, such as different navigation layouts or interaction patterns in different sections, can confuse users about how to accomplish their tasks.
Strategies to Improve Design and Functionality
Improving a website's design and functionality involves implementing a cohesive strategy that enhances usability while maintaining a strong visual identity. Here are effective strategies to achieve this:
- Establish a Design System: A design system is a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications. It ensures consistency in design across your website by providing a single source of truth for elements like typography, color schemes, and UI components.
- Responsive Design: Ensure your website is mobile-friendly and looks great on all devices. Responsive design adapts your site’s layout to the viewing environment by using fluid, proportion-based grids, flexible images, and CSS3 media queries.
- User-Centric Design: Focus on your users’ needs at every step of the design process. It includes understanding their behavior and preferences through analytics and feedback. Build user personas and conduct usability testing to gain insights into how users interact with your site and where they encounter problems.
- Accessibility Considerations: Make your website accessible to everyone, including people with disabilities. Follow the Web Content Accessibility Guidelines (WCAG) by providing alternative text for images, ensuring sufficient contrast between text and background, and making all functionality available from a keyboard.
- Simplify the User Journey: Streamline the path users take to complete actions. Minimize the number of steps required to make a purchase, sign up for a newsletter, or find important information. A clear, logical user flow reduces friction and enhances the overall experience.
- Iterate Based on Feedback: Continuous improvement is key to maintaining an effective website. Regularly solicit and analyze user feedback to identify areas for enhancement. Implement changes gradually and measure their impact on user behavior and satisfaction.
- Performance Optimization: Beyond aesthetics and usability, your website’s technical performance plays a crucial role in the user experience. Implement previous strategies for improving load times, such as optimizing images and leveraging browser caching, to ensure your site is as responsive as it is beautiful.

By applying these strategies, you can significantly improve the design and functionality of your website, creating a more enjoyable, efficient, and cohesive experience for all users.
4. Information Overload
In the realm of website design and user experience, information overload stands as a critical challenge. It occurs when a user is confronted with more information than they can process or find relevant, leading to overwhelm and decision paralysis.
This complexity not only detracts from the usability of a website but can also discourage meaningful engagement. In today's fast-paced digital environment, users prefer content that is easily digestible and directly relevant to their interests or queries.
Strategies to Mitigate Information Overload
To address the issue of information overload and enhance user satisfaction, consider the following approaches:
- Content Hierarchy: Establish a clear hierarchy of information, using headings, subheadings, and bullet points to break up text and guide users through your content methodically. Prioritize content so that the most important information is immediately visible.
- Personalization: Incorporate elements of personalization, presenting content based on user preferences, history, or behavior on your site. It ensures users see the most relevant information, tailored to their specific needs.
- Limit Choices: Follow the "less is more" principle by providing fewer, but more focused, options or content sections. This practice can help reduce the cognitive load on users, making it easier for them to make decisions.
- Use Visuals Wisely: Visuals such as images, infographics, and videos can convey complex information more efficiently than text alone. However, it's important to use them judiciously to avoid adding to the sensory overload.
- Interactive Elements: Implement interactive elements like filters, collapsible menus, and tabs to allow users to control the amount of information displayed according to their interests.
- Clear Call-to-Action: Ensure that call-to-action (CTAs) are simple and clear. A direct CTA reduces cognitive strain and guides users toward the next steps without overwhelming them with choices.
By carefully considering these strategies, websites can combat the negative effects of information overload. This approach fosters a more enjoyable and productive user experience, encouraging deeper engagement and interaction with the content.
It's tempting to cram every bit of information onto your website to cover all user needs. However, this overload can be paralyzing, causing visitors to overlook critical content and calls to action.
5. Poor Readability and Accessibility
Another vital aspect that impacts the user experience significantly is poor readability and accessibility on websites. This problem arises when sites use fonts that are difficult to read, have insufficient contrast between text and background colors, or fail to provide alternative text for images and multimedia content.
Such oversights can make it challenging for a wide range of users, including those with visual impairments or reading disabilities, to comprehend and interact with the site effectively.
Strategies to Enhance Readability and Accessibility
Improving your website's readability and accessibility caters to a broader audience and reflects inclusivity and consideration in your design. Here are some practical steps to undertake:
- Choose Readable Fonts: Opt for font styles that are easy on the eyes, avoiding overly stylized fonts for body text. Additionally, ensure your font size is large enough for easy reading on all devices.
- Ensure Sufficient Color Contrast: Use tools to check and adjust the contrast ratios between your text and its background color. High contrast improves readability for everyone, especially users with low vision.
- Provide Alt Text for Images: Always include alternative text (alt text) for images, videos, and other non-text content. It ensures that users who rely on screen readers can still understand the content.
- Adopt a Logical Structure: Organize your content logically using headings, subheadings, bullet points, and paragraphs. A clear structure helps users, especially those using assistive technologies, to navigate your content more efficiently.
- Implement Keyboard Navigation: Ensure that all interactive elements of your site are accessible via keyboard. It is crucial for users who cannot use a mouse due to physical limitations.
- Test for Accessibility: Regularly use tools and guidelines, such as the Web Content Accessibility Guidelines (WCAG), to test and improve your site’s accessibility. Consider engaging users with disabilities in your testing process for real-world feedback.

By addressing these aspects of readability and accessibility, you can ensure that your website welcomes a diverse user base. In doing so, you not only expand your reach but also exemplify a commitment to providing an equitable digital experience for all visitors.
6. Mobile-Unfriendliness
In an era dominated by smartphones, a website’s ability to perform seamlessly on mobile devices is non-negotiable.
Mobile unfriendliness is a significant hindrance to user experience, characterized by slow load times, difficult navigation, and content that does not properly adjust to smaller screens.
This issue frustrates users and can harm your site's search engine rankings, as mobile responsiveness is a factor in Google's ranking algorithms.
Strategies to Combat Mobile-Unfriendliness
Ensuring your website is mobile-friendly requires a comprehensive approach that considers various aspects of design and functionality:
- Adopt Responsive Design: Utilize responsive web design principles to ensure that your website automatically adjusts to fit the screen size of any device, providing an optimal viewing experience across a wide range of mobile devices.
- Optimize Images and Media: Ensure that images and media files are optimized for fast loading on mobile devices. Consider implementing responsive images that adjust in size based on the viewing device.
- Simplify Navigation: Mobile users prefer straightforward navigation. Implement a mobile-friendly navigation menu that makes it easy for users to find what they're looking for with just a few taps.
- Touch-friendly Interface: Design your website with touch in mind. It includes making buttons and links large enough to be easily tapped and ensuring that interactive elements are spaced appropriately.
- Test Mobile Performance: Regularly test your website's performance on various mobile devices and browsers to identify and fix any issues that detract from the mobile user experience.
- Prioritize Content: Given the limited screen space on mobile devices, it's crucial to prioritize content and present the most important information upfront. This approach helps users quickly find what they need without excessive scrolling.
By addressing mobile unfriendliness, businesses can significantly enhance user engagement and satisfaction, potentially increasing conversion rates. In today's mobile-first world, optimizing for mobile is not just an option—it's an essential component of a successful online strategy.

In the pursuit of optimizing website design, functionality, and mobile responsiveness, the white label website builder by DashClicks offers a comprehensive solution. This innovative platform streamlines the website development process, allowing businesses to create, manage, and enhance their online presence with ease.
The software stands out by providing an array of customizable templates, responsive design options, and user-friendly tools that ensure websites not only look professional but also perform optimally on both desktop and mobile devices.
It integrates seamlessly with the strategies mentioned above by offering features that support high-quality visual content, simplified user navigation, and mobile optimization, all while maintaining fast loading times and intuitive site management.
By leveraging the white label drag and drop website builder, businesses can efficiently address common web design challenges, ensuring a superior user experience that engages and retains customers.
The Continuous Path to Superior UX
UX design is not a one-and-done job. It's a continuous process of iteration and improvement. Regularly solicit and act on user feedback, stay updated with the latest UX trends and best practices, and be prepared to re-evaluate and adjust your strategies as needed.
By addressing the six common UX problems outlined above, you’re laying the foundation for a website that not only meets the needs of your visitors but exceeds their expectations. Your efforts will result in an engaging, high-performing website that fosters loyalty and encourages return visits. It’s time to take your website’s UX to the next level.


15 Ways to Optimize Your Site’s Mobile Conversion Rate (With Examples)
As a business owner, you must understand how to optimize your mobile conversion rate so you can make the most of every visitor. A well-optimized website on any device desktops, tablets, and especially smartphones is often critical to success. From page design and navigation issues to selecting the right payment options for mobile shoppers, there are lots of elements involved in optimizing your site’s overall user experience.
In this blog post, we'll share 15 examples of proven ways to improve your mobile customer acquisition rate with concrete solutions from other companies across the globe. Read on to learn more about what strategies and tactics you should be implementing today that will help boost sales for years to come!
The Importance of Optimizing Your Site's Mobile Conversion Rate
In today's digital era, the importance of optimizing your site's mobile conversion rate cannot be overstated. With over half of all internet traffic originating from mobile devices, it's clear that consumers are increasingly choosing to shop and interact online using their smartphones. If your website isn’t optimized for mobile, you risk alienating a significant portion of your potential customer base.
Additionally, an optimized mobile site can lead to higher user engagement, improved ranking in search engine results, and increased conversion rates, ultimately resulting in enhanced revenue and business growth. Hence, prioritizing mobile optimization is not just a "nice-to-have" but a necessary strategy for any business looking to thrive in the current marketplace.
15 Ways to Optimize Your Site's Mobile Conversion Rate
The shift towards the digital space has been monumental, and for businesses, staying current with this trend is crucial. A key aspect of this is ensuring an optimal mobile experience for users, which can directly impact your website's conversion rate. This metric is pivotal as it measures the percentage of visitors who convert into customers, thereby influencing your business's profitability. In the following sections, we will delve into the various methods to enhance your site's mobile conversion rate.
1. Identifying and Addressing Mobile Visitor Drop-off Areas
One of the initial steps toward optimizing your site's mobile conversion rate is identifying areas where mobile visitors are dropping off. These high abandonment points could be due to a variety of reasons such as slow site speed, poor user interface, or complicated navigation.
Google Analytics is a valuable tool that can help pinpoint these drop-off areas. It provides a detailed user flow report, showing the paths visitors took through your site and at which points they left. Once identified, these issues should be addressed promptly to improve the user experience.
For instance, if site speed is causing visitors to leave, consider optimizing images, minifying code, or using a content delivery network to improve loading times. If the user interface is the issue, streamline the design and make it more intuitive. Simplify navigation by reducing the number of steps required to complete a transaction or find information.

Image Source: Ruttl
By strategically identifying and addressing these drop-off areas, you can significantly reduce bounce rates, increase dwell time, and ultimately enhance your site's mobile conversion rate.
2. Ensuring Mobile-Friendly Web Design
An essential aspect of boosting your site's mobile conversion rate involves implementing a mobile-friendly web design. This means your website should automatically adjust its layout, images, and functionalities to accommodate different screen sizes without compromising the user experience.
Responsive web design is a popular approach to achieve this. It ensures your website's content is properly displayed not only on desktops but also on tablets and smartphones. Elements such as text and images automatically resize and reposition themselves based on the device's screen size.
In addition, ensure that your website's buttons and links are large enough to be easily tapped on a mobile screen and that the text is legible without needing to zoom in. It's also crucial to make sure that your website loads quickly on mobile devices, as mobile users are typically on the go and won't wait for slow-loading websites.
Google offers a tool called Mobile-Friendly Test that can help you determine if your website is effectively optimized for mobile devices. You simply need to enter your website's URL, and it will analyze its mobile-friendliness. If there are any issues, the tool provides recommendations on how to improve.
By ensuring your website is optimized for mobile devices, you can provide a better user experience for mobile visitors, which in turn can significantly increase your mobile conversion rate.
3. Increase Page Load Speed With Compression and Caching
Increasing your website's page load speed can significantly impact the mobile conversion rate. Two effective strategies to achieve this are compression and caching.
Compression reduces the size of your website's files, allowing them to be delivered to the visitor's browser more quickly. Tools like Gzip can be used to compress HTML, CSS, and JavaScript files that are larger than 150 bytes. It's worth noting that compression doesn't affect the quality of images, but it does reduce the file size, leading to faster loading times.

Image Source: Hostinger
Caching, on the other hand, involves storing copies of files in a cache, or a temporary storage location, so they can be accessed more quickly the next time a user visits your site. When a user first visits your site, the browser caches content like images, JavaScript files, and CSS. When the user returns, the browser doesn't need to reload the entire page - only the content that has changed, which leads to quicker page load times.

Image Source: Clairon
By utilizing both compression and caching, you can significantly increase your site's page load speed, thereby enhancing the user experience and potentially boosting your mobile conversion rate. Consulting with a web development professional can help you implement these techniques properly to gain maximum benefits.
4. Use Relevant, Easy-to-Read Fonts
An often overlooked but crucial aspect of optimizing your site's mobile conversion rate is the use of appropriate, easy-to-read fonts. The typography you choose plays a substantial role in user experience, affecting not only the aesthetic appeal of your site but also its readability and usability.
On smaller mobile screens, complex or overly stylized fonts can be difficult to read, making users more likely to abandon your site. Therefore, it's recommended to use simple, clean fonts that are easily legible on all screen sizes.
Moreover, ensure that the font size is large enough to be read without zooming in. A minimum of 16px is generally considered a good baseline for body text on mobile devices.
You should also consider the optimal line spacing (leading) and letter spacing (kerning) for your mobile site. Adequate spacing can improve reading comfort and comprehension, leading to a better user experience and potentially higher conversion rates.
Additionally, limit the number of different fonts used on your site. Too many varying fonts can make your site look cluttered and unprofessional, and can also slow down load times.
Lastly, consider the color contrast between your text and background. Make sure there's enough contrast for the text to stand out and be easily readable.
Google's Material Design guidelines provide helpful tips on choosing and implementing typography for mobile website design. By paying attention to these details, you can enhance the overall user experience, making your site more appealing and easier to navigate for mobile users, thereby increasing your mobile conversion rate.
Further Reading: 8 Website Design Mistakes to Avoid When Building or Revamping Your Website
5. Improve Navigation With an Intuitive Menu System
An effective way to optimize your site's mobile conversion rate is by improving navigation through the implementation of an intuitive menu system. A well-designed, easy-to-navigate menu can significantly enhance the user experience, making it easier for visitors to find the information they need and proceed to conversion.
On mobile devices, screen space is limited, making it necessary to design a menu system that is both compact and efficient. A popular solution is the "hamburger menu", a button typically found at the top corner of mobile sites that, when clicked, expands to show the site's menu options. This design allows for a clean, uncluttered mobile layout while providing comprehensive navigation options.
However, your menu must be organized logically. Group related pages under relevant categories to make it easy for users to understand and navigate. Also, ensure that your most important pages like your product or service pages and your 'Contact Us' page are readily accessible.
Moreover, including a search bar at the top of your menu can significantly improve navigation, particularly for users who aren't sure where the information they need is located.
Tools like Google's Mobile-Friendly Test can help you assess the effectiveness of your mobile navigation system. It analyzes your site and provides recommendations on areas where improvements can be made.
By implementing an intuitive menu system, you can streamline navigation on your mobile site, creating a more user-friendly experience that can significantly improve your mobile conversion rate.

6. Design Intuitive and Clickable CTAs for Small Screens
When optimizing for mobile conversion, one vital factor to consider is ensuring that your site's call-to-action buttons are intuitively designed and easily clickable on small screens. The CTA is a crucial component of your website, as it guides your visitors towards conversion - be it making a purchase, signing up for a newsletter, downloading a resource, or any other desired action.
On mobile devices, the CTA should be large enough to be easily tapped with a thumb or a finger without accidentally hitting other elements on the page. A general rule of thumb for mobile design is to make your CTA buttons at least 44px by 44px in size.
The placement of the CTA button is equally critical. It should be positioned in a highly visible area on the screen, preferably towards the middle of the page or along the natural path of a user's eye movement.
Moreover, the color and text of the CTA button should be compelling and stand out from the rest of the page. Use action-oriented text that communicates what the user can expect when they click the button.
Finally, limit the number of CTA buttons on each page to avoid overwhelming your visitors. Too many CTAs can lead to decision paralysis, making users less likely to take the desired action.

Image Source: UX Movement
By carefully considering the design and placement of your CTA buttons, you can create a more user-friendly mobile experience, potentially leading to higher conversion rates.
7. Incorporate Collapsible Elements to Save Space on Smaller Screens
In the context of mobile user interfaces, every pixel counts. Hence, incorporating collapsible elements is an effective way to conserve space while maintaining the functional features of your site. Collapsible elements, often referred to as “accordions,” allow the packaging of large amounts of content within a small space. They can be expanded to reveal content and collapsed to hide it, providing a clean, organized look to your site.
Accordions are particularly useful for sites with extensive navigation menus or large amounts of content. For instance, FAQs, product specifications, and long lists of options can be neatly tucked within collapsible elements for a more streamlined mobile interface.
An essential aspect of using collapsible elements is ensuring they are intuitive to use. Users should be able to easily understand how to expand and collapse sections, either through clear labeling or universally recognized icons, like the plus (+) and minus (-) symbols to denote expandable and collapsible sections, respectively.

Image Source: Dribbble
While collapsible elements are a powerful tool for optimizing mobile interfaces, they should be used judiciously. Too many collapsible sections can overwhelm the user and make the interface feel overly complex. It's also important to consider which information should be immediately visible to users, and which can be tucked away in a collapsible element.
By integrating collapsible elements into your mobile site design, you can effectively provide users with a wealth of information without overloading the visual space, thereby enhancing the user experience and improving your mobile conversion rate.
8. Utilize Smart Search Bars that Recognize User Input Types
Enhancing your website's mobile usability can also be achieved by incorporating smart search bars that recognize different types of user inputs. A smart search bar, also known as a predictive search bar, suggests relevant results as the user types in their query. It speeds up the search process and helps guide users who may not know the exact terminology or product names.
Intelligent search bars can recognize various types of inputs, including text, numbers, and even voice commands, making it extremely user-friendly. They can also categorize search results, allowing users to filter through results based on different criteria such as price, popularity, or relevance.
For e-commerce websites, a smart search bar can suggest products as users type, displaying images and prices directly in the search suggestions. It can significantly enhance the user experience by making it easier and quicker for users to find what they're looking for.
To implement this feature, you might need to integrate a search tool or plugin that offers advanced search capabilities. Several third-party tools are available that offer this functionality, or you can develop a custom solution with the help of a web development professional.
By incorporating a smart search bar into your mobile site, you can make your website more intuitive and user-friendly, thereby improving user experience and potentially increasing your mobile conversion rate.
9. Create a Smooth Checkout Process With Minimal Steps
One of the key aspects of mobile website optimization that largely impacts the conversion rate is the checkout process. Simplifying the process can significantly reduce cart abandonment and boost conversions. Aim to create a checkout process with as few steps as possible, minimizing the amount of effort required from the user.
- The first step is to allow guest checkouts. While capturing customer data is beneficial for marketing purposes, enforcing account creation can deter potential customers. Offering a guest checkout option can subsequently encourage more users to complete their purchases.
- Next, streamline the form-filling process. Only ask for essential information and utilize autofill whenever possible. Long and complicated forms can frustrate users and lead to high abandonment rates.
Also, provides a variety of payment methods. By offering popular payment options such as payment gateways like Stripe that accept credit cards, PayPal, Apple Pay, and Google Wallet, you make it easier for customers to complete their transactions.

Image Source: Snipcart
Making sure the checkout process is transparent and upfront about all costs (such as shipping and taxes) is also crucial. Unexpected costs at the final stage can deter users from completing the purchase.
Finally, ensure your checkout is designed with mobile in mind. Buttons should be large enough to tap easily, and forms should be simple and functional. Also, ensure the checkout process is secure to build trust with your customers.
Overall, a smooth, straightforward, and efficient checkout process can greatly enhance the user experience and significantly improve your mobile conversion rate.
10. Keep Users Engaged With Push Notifications
Push notifications serve as a powerful tool for keeping users engaged and updated with your website's new content or offers. These are alerts that pop up on the user's device, even when they're not actively browsing your website. By using push notifications strategically, you can effectively re-engage inactive users, drive traffic to your site, and ultimately, improve your mobile conversion rates.
There are a few practices to follow when implementing push notifications -
- Firstly, provide users with the option to enable or disable notifications. It ensures they have control over what updates they receive, preventing any potential annoyance or invasion of privacy.
- Secondly, make your push notifications timely and relevant. Send notifications about new content, offers, or updates that align with the user’s interests. Personalization can significantly increase the effectiveness of your notifications, leading to higher engagement rates.
- Furthermore, ensure your notifications are concise and compelling. Use action-oriented language and keep your message short and to the point to grab the user's attention.

Image Source: CleverTap
Also, consider the frequency of your push notifications. Too many notifications can overwhelm or annoy the user, leading to possible opt-outs. Therefore, it's crucial to strike a balance between keeping your users informed and respecting their space.
Finally, monitor your push notification's performance through metrics like click-through rates and conversions, and adjust your strategy accordingly. This allows you to understand what kind of notifications are driving engagement and conversions, and refine your approach over time.
By effectively utilizing push notifications, you can maintain a connection with your users, even when they are off-site, helping to keep your brand top-of-mind, and encouraging regular interaction with your site. This regular engagement can help boost overall user activity on your site and significantly enhance your mobile conversion rates.
11. Employ Device Detection and Responsive Design for Better Usability
To ensure optimal usability across various devices, it's essential to employ device detection and responsive design in your mobile website optimization strategy. Responsive design is a web design approach aimed at creating sites that provide an optimal viewing and interaction experience—easy reading and navigation with minimal resizing, panning, and scrolling—across a wide range of devices, from desktop computer monitors to mobile phones.
Device detection involves identifying the specific device a website visitor is using. It can provide valuable insights that can help you tailor your website's user experience to suit the capabilities of the user's device. For example, if device detection determines that a user is visiting from a smartphone with a small screen, your website could automatically adjust the layout and navigation to suit this device.
Aside from adjusting the layout, responsive design also involves adapting the content and features of the website. It might mean simplifying navigation, resizing images, or even removing certain heavy elements that might slow down the loading time on mobile devices.
Importantly, implementing responsive design doesn't just cater to mobile users. With the vast array of screen sizes and resolutions available today—from smartwatches to massive desktop monitors—responsive design ensures your site is user-friendly and functional no matter how your audience is accessing it.
By employing device detection and responsive design, you can provide a superior, seamless user experience regardless of the device used. This can significantly enhance usability, contributing to improved user satisfaction, higher engagement, and potentially, greater mobile conversion rates.
12. Implement Touch-Friendly Elements for Enhanced Mobile Navigation
Implementing touch-friendly elements is another essential step toward optimizing your mobile website for better usability. Considering the limited screen real estate, traditional desktop navigation elements like dropdown menus or small buttons may not work effectively on mobile devices.
Instead, mobile-friendly alternatives such as hamburger menus and larger buttons offer a more intuitive and user-friendly experience.
The hamburger menu, characterized by three horizontal lines, has become a standard for mobile navigation due to its simplicity and compact size. When tapped, it expands to reveal the site's navigation options and hides them when not in use, preserving valuable screen space.
However, the hamburger icon must be easily recognizable and located in a standard position, typically at the top corner of the screen, for intuitive use.
In addition to this, incorporating larger touch targets such as buttons or links significantly enhances the usability of touch devices. Buttons should be large enough to be easily tapped with a thumb or a finger without accidental misclicks. This can be achieved by following the mobile design guideline of maintaining a minimum target size of 44px by 44px for all tabbable elements.

Image Source: Net Solutions
By implementing these touch-friendly elements, you can enhance your mobile site navigation, making it more intuitive and effortless. This user-centered design strategy can contribute to a superior user experience, leading to higher engagement levels and potentially improved mobile conversion rates.
13. Offer a Personalized Experience Tailored to the User’s Needs
Personalization is a powerful tool in digital marketing, and when applied to mobile website optimization, it can significantly enhance the user experience and consequently, the conversion rates. Personalization involves tailoring the content, features, and design of your mobile site to meet the specific needs and preferences of each user. This can be achieved by leveraging user data – such as browsing behavior, past purchases, demographic information, and more – to deliver a customized experience.
For example, e-commerce websites can use personalization to recommend products based on the user's past purchases or browsing history. News sites, on the other hand, can personalize the type of articles displayed based on the user's reading habits.
Furthermore, personalization can involve adaptive design elements that change based on user behavior. For instance, if a user often visits a particular section of your site, your mobile site could automatically highlight that section on their homepage.
In addition to enhancing user satisfaction, personalization can also improve your site's conversion rate by making it easier for users to find what they're looking for, or by suggesting relevant products or services they might be interested in.
Implementing personalization may require the integration of analytics tools or white label CRM system that can track and analyze user behavior. However, the improved user experience and potential increase in conversion rates can make this investment worthwhile.
By offering a personalized experience tailored to each user's needs, you can significantly enhance the user experience and satisfaction, leading to increased user engagement and potentially higher mobile conversion rates.
14. Segment Audiences for Targeted Offers or Promotions on Mobile Devices
Segmenting your audience is critical in delivering targeted offers or promotions on mobile devices, enhancing user engagement, and improving conversion rates. Audience segmentation involves categorizing your user base into distinct groups based on factors such as demographics, browsing behavior, purchase history, and geographical location.
For instance, you can segment audiences based on the type of products they frequently browse or purchase, and send them personalized promotions for similar products. Similarly, you can segment users based on their geographical location and send them offers that are relevant to their region.

To effectively segment your audience, you will need to leverage analytics tools to gather and analyze user data. These tools can provide insights into user behavior, which can then be used to create meaningful audience segments.
Once your audience is segmented, you can use push notifications or in-app messages to deliver targeted offers or promotions to these specific groups. This personalized approach can greatly enhance the user experience, making users feel valued and understood, and ultimately leading to increased engagement and conversion rates.
Remember, the key to successful segmentation is regularly reviewing and updating your segments based on evolving user behavior and preferences. As your users' needs change, so should your strategy, ensuring your offers and promotions always remain relevant and compelling to your target audience.
In conclusion, audience segmentation is a powerful tool for mobile website optimization, allowing you to deliver personalized and targeted offers or promotions. By tailoring your approach to the specific needs and preferences of each user group, you can significantly enhance the user experience and boost your mobile conversion rates.
15. Measure Key Metrics Across All Channels for Optimal Performance
Regularly measuring and analyzing key performance metrics across all channels, including mobile, is essential for optimizing your digital strategy.
Firstly, monitoring your mobile conversion rate—the percentage of mobile visitors who complete a desired goal on your site—is crucial. It could range from making a purchase, signing up for a newsletter, or any other action that aligns with your business objectives. A high mobile conversion rate indicates that your mobile site is effectively compelling users to take action.
It's also important to track metrics such as mobile traffic, bounce rate, and page load time. Mobile traffic gives an indication of the volume of users accessing your site via mobile devices, while bounce rate indicates the percentage of users who leave after viewing only one page.
A high bounce rate may suggest that users aren't finding what they're looking for, signaling potential issues with content relevance or site usability. Page load time, on the other hand, measures the speed at which your mobile pages load. Slow loading times can frustrate users and lead to lower conversion rates.
Further, consider metrics like average session duration and pages per session that give insights into user behavior and engagement on your mobile site.
Additionally, tracking user behavior and conversion paths can uncover important insights. Tools like Google Analytics offer features such as Behavior Flow and Conversion Paths that allow you to see the path users take through your site and where they convert or drop off.
Finally, by comparing these metrics across all channels—including desktop, tablet, and mobile—you can identify where your site performs best and where there's room for improvement. Perhaps your mobile site excels in bringing in traffic, but falls behind in conversions—this could indicate a need for mobile-specific optimization strategies.
By regularly monitoring these key metrics, you can make data-driven decisions to continually refine your mobile strategy, thus enhancing the overall user experience and boosting your mobile conversion rates.
Further Reading: 13 Key Website Performance Metrics to Ensure Client Success
The white label website builder by DashClicks is a powerful tool that can greatly assist with mobile optimization and reporting. Firstly, the platform provides responsive design capabilities, ensuring your site looks and functions optimally across a range of devices. This feature is crucial for maintaining a high-quality user experience, and can greatly enhance mobile engagement and conversion rates.
Moreover, the software includes a user-friendly interface that makes it easy to implement mobile-friendly navigation elements, from hamburger menus to large, touch-friendly buttons. By incorporating these elements, your site becomes more intuitive and easy to navigate on mobile devices, further boosting usability and engagement.
On the reporting side, the white label drag and drop website builder offers robust analytics and reporting capabilities. It allows you to easily track key performance metrics, such as mobile traffic, bounce rate, and conversion rate, all in real-time. This data helps you understand how users are interacting with your site on mobile devices and where there may be opportunities for optimization.
Furthermore, the software provides detailed insights into user behavior, allowing you to implement effective personalization strategies and audience segmentation. By leveraging this data, you can tailor your site's content and features to meet the specific needs and preferences of your mobile users, leading to a better user experience and potentially higher conversion rates.
In conclusion, the website builder software is an invaluable tool for mobile website optimization and reporting. By utilizing its features, you can improve the mobile user experience, optimize your site based on data-driven insights, and ultimately, boost your mobile conversion rates.
Wrapping Up!
Making a smooth, user-friendly experience on mobile devices is essential for keeping your customers engaged. By following the suggestions outlined in this post, you can maximize potential revenue by optimizing mobile experiences and keeping users around longer.
Utilize device detection, optimize page speed, create intuitive designs with simple fonts and navigation, tailor experiences to specific customers, segment audiences for more personalized offerings, and measure key metrics on mobile web analytics.
Keep up with the latest trends in mobile web design to ensure your customers have the best possible experience when visiting from their phones or tablets. Act now and start making changes to improve your customers’ mobile experiences you won’t regret it!


The What, Why, and How of UX Analysis
If you're striving to create the best user experience for your customers, then leveraging UX analysis is essential—but what is UX analysis, and why should you care? UX Analysis breaks down a user’s interactions on your website or app, uncovering any issues or roadblocks that can impede their progress.
It looks at analytics, A/B testing results, and other data points to not only identify problems but also develop an understanding of how people are using your product to improve it.
In this article, we’ll dive into the fundamentals of UX Analysis from understanding what it means and why it’s essential to learn how to execute its practices for maximum impact.
What Is UX Analysis and Why Does It Matter?
UX Analysis, or User Experience Analysis, is an approach to understanding how a user interacts with a product, whether a website or an app. It involves analyzing data points, user feedback, and user behavior to understand what works, what doesn't, and what can be improved. The main goal of UX Analysis is to enhance the overall user experience by making your product more intuitive, user-friendly, and enjoyable.
The importance of UX Analysis cannot be overstated. In the digital age, the user experience is paramount. A positive user experience can lead to higher user engagement, increased customer loyalty, and ultimately, business growth.
By identifying potential barriers and frustrations in the user journey, UX Analysis helps businesses make informed decisions on product enhancements, thereby maximizing user satisfaction and success.
Benefits of UX Analysis
UX Analysis offers multiple benefits, playing a crucial role in product development and improvement.
- Firstly, it provides valuable insights into user behavior, revealing patterns and trends that can guide product design and functionality.
- Secondly, it helps identify pain points and areas of friction within the user journey, enabling businesses to address these issues and improve user satisfaction.
- Furthermore, through UX Analysis, businesses can better understand their users' needs and expectations, leading to truly user-centric product enhancements.
- Lastly, by ensuring a positive user experience, UX Analysis can significantly boost user engagement and retention rates, directly contributing to business growth and success.
In summary, UX Analysis is an invaluable tool for any business aiming to create a product that meets user needs and exceeds user expectations, thereby fostering loyalty and driving business success.
Different Types of UX Analysis Methods
Various methods can be employed in UX Analysis, each offering unique insights into user behavior and interactions.
1. Heuristic Evaluation
In this method, experts evaluate the user interface of a product against established usability principles, known as "heuristics." It can help identify usability issues even before user testing begins.
2. User Surveys
Surveys can gather qualitative data directly from the users, providing insights into their needs, preferences, and experiences. This method can help businesses understand user satisfaction and areas of improvement.

3. Usability Testing
This involves observing users as they interact with the product. Observations can reveal areas of confusion or difficulty, guiding improvements in product design and functionality.
4. Heatmap Analysis
Heatmaps show where users click, scroll, and move on a page. This visual representation of data can highlight areas of the product that are getting the most attention or being ignored.

Image Source: Hotjar
5. A/B Testing
In A/B testing, two versions of a product or feature are compared by testing them on different user groups. This method can help determine which version users prefer or perform better.
6. Session Recordings
Here, real user interactions with the product are recorded to gain a comprehensive understanding of user behavior and potential sticking points.

Image Source: Hotjar
7. Eye Tracking
This advanced method tracks where users look on a page, providing insights into what captures their attention.
By leveraging these methods, businesses can perform a comprehensive UX Analysis, gaining valuable insights to enhance the user experience and optimize product performance.
How to Conduct UX Analysis: A Step-By-Step Guide
Conducting a UX analysis involves several steps, each crucial in gathering the necessary data for improving user experience. Here's a detailed guide on how to do a UX Analysis:
1. Define Your Objectives
This is the starting point of your UX Analysis. You need to identify what you want to achieve. Are you looking to improve overall user satisfaction? Are there specific features you want to test? Clear objectives guide the process and give you measurable outcomes.
2. Gather Data
Next, gather data from multiple sources such as user feedback, customer support logs, and analytics data. It could include information on bounce rates, time spent on the page, user flow, and conversion rates among other things.
3. Use Analysis Methods
Employ the UX Analysis methods described earlier in this article. Heuristic evaluation, user surveys, usability testing, heatmap analysis, A/B testing, session recordings, and eye tracking all offer unique insights that can help identify areas for improvement.
4. Identify User Pain Points
Using the data gathered and the insights from your analysis methods, pinpoint where users are experiencing difficulties or frustrations with your product. It could be anything from navigation issues to unclear instructions.
5. Make Improvements Based on Findings
Create a plan to address the identified issues. It could involve redesigning certain elements, reworking navigation, or simplifying processes. Ensure that any changes made are in line with user expectations and needs.
6. Test Changes and Collect Feedback
After making changes, it's important to test these new designs or processes. This could be done through usability testing or A/B testing. Feedback from these tests will give you a clear indication of whether your changes have had the desired effect.
7. Iterate and Improve
UX Analysis is an ongoing process. Regularly analyze your UX to identify new areas for improvement. The goal is continuous improvement to ensure a seamless and satisfying user experience.
This step-by-step guide provides a comprehensive approach to conducting a UX Analysis, but it's important to remember that every product and user base is unique. Tailor your approach to best suit your specific product and audience.
Utilizing UX Analysis to Enhance Customer Satisfaction
Customer satisfaction is a key outcome of effective UX Analysis. Here are some prominent benefits of UX Analysis for enhanced customer satisfaction:
1. Reducing Customer Drop-off Rate With Improved UI/UX Design
To reduce customer drop-off rates, improve your product's UI/UX design. UI/UX design is crucial in shaping the customer journey, from initial interaction to conversion. Staying updated with the latest design trends can help create a more modern and user-friendly interface. Confusing interfaces can lead to frustration and abandonment.
Invest in UX analysis and refine your design for a more intuitive experience. It enhances user engagement, reduces drop-off, and promotes customer satisfaction and loyalty. Remember, a great user experience drives lower bounce rates, higher engagement, and increased conversions.

Image Source: Resolute
2. Increase Engagement With Optimized User Flows
Optimized user flows are crucial for boosting user engagement on your digital platform. User flow, the path users take on a website or app, should be intuitive, seamless, and aligned with their goals. Design them based on a deep understanding of user behavior, motivations, and pain points, revealed through effective UX analysis.
Streamline user steps to achieve objectives like purchases, sign-ups, or information access to enhance the user experience. Well-optimized user flows reduce friction, prevent drop-offs, and improve usability, encouraging return visits and driving business success.
3. Improving User Experience Through A/B Testing
A/B testing in Google Analytics is a powerful way to improve the user experience. Also known as split testing, this method involves comparing two versions of a webpage or user experience to determine which one performs better.
By changing one variable at a time, like the color of a call-to-action button or the headline copy, while keeping other elements constant, you can isolate the effects of that change. A/B testing provides concrete data and insights into how small changes can impact user behavior, enabling businesses to make data-driven decisions and optimize the user experience.
Further Reading: UX Strategy: What It Is & Why It Matters
With the right tools at your disposal, optimizing user experience becomes substantially easier. One such valuable tool is the white label website builder software by DashClicks. This intuitive application offers a suite of features specifically designed to enhance the user experience. The software allows for the creation of professional, responsive websites tailored for a prime user experience.
Its user-friendly interface makes it easier for businesses to analyze their user journey and make necessary improvements. From its robust design options to its seamless integrations, the website builder software provides businesses with the opportunity to create a website that looks great and is optimized for user engagement and conversion.
By utilizing the digital marketing website builder, businesses can effectively implement the practices of UX Analysis, leading to a significantly improved user experience and ultimately driving business growth and success.
In Conclusion
UX Analysis is an essential tool to help businesses create user experiences that are tailored to a market’s needs and wants. Implementing different methods such as data-driven analysis, prototyping, usability testing, and A/B testing helps uncover customer desires and can make improvements over time for product or service optimization.
Having a greater understanding of users via UX Analysis improves customer satisfaction in the long term - improving customer retention rates, increasing engagement, and even helping you expand your target audience.
If you want to pursue UX Analysis for your business it is crucial to know what methods will work best for you or which outside sources are available to help.


HTML Elements: What They Are and How to Use Them
Have you ever had questions about HTML elements and how to use them effectively? Well, look no further! In this blog post, we'll walk through everything you need to know about HTML elements: what they are, their purpose in website design, and how to use them properly.
We'll also learn the basics of code syntax fundamentals so that you can write HTML confidently like a pro.
So grab your favorite mug of hot cocoa and get ready for an amazing journey into understanding HTML elements!
Overview of HTML and Its Place in the Web Development World
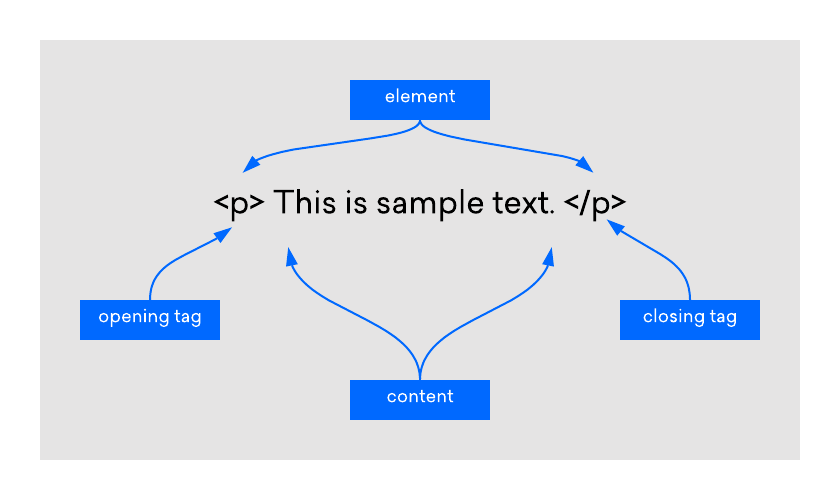
HTML, which stands for Hyper Text Markup Language, forms the skeletal structure of virtually every website you see on the Internet. An HTML element is the individual component of an HTML document or web page.
It's crucial in web development because it provides the raw materials that CSS and JavaScript transform into a visually appealing and interactive site. These elements, functioning as the backbone of web content, allow us to structure our sites, including content like images and videos, and create links to other parts of the site or different websites altogether.
So, understanding HTML is not just beneficial, but essential for anyone looking to delve into the world of web development.
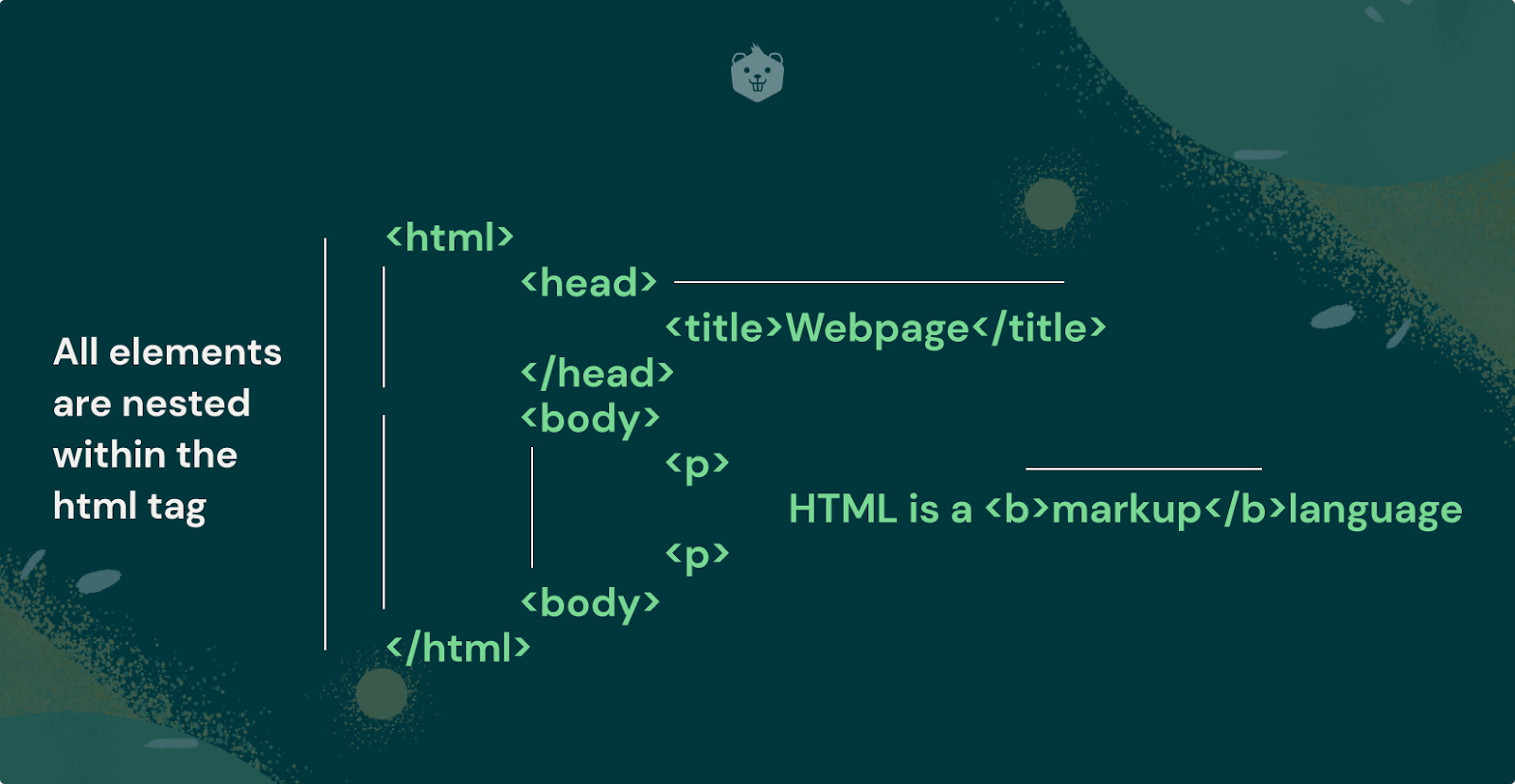
Understanding HTML Elements: What They Are and How They Work Together?
HTML elements form the building blocks of all websites. They are the smallest units of HTML, each with a specific purpose and functionality. An HTML element typically consists of a starting tag, content, and an ending tag.
The tags are the coded instructions that define the element and its attributes, while the content is what is displayed on the webpage. For example, the '<p>' element is used to create a paragraph, and it would look like this: '<p>This is a paragraph.</p>'.

Image Source: DigitalOcean
Each element plays a unique role in shaping and structuring the webpage. Images, links, text, forms, and even the layout are all created using different HTML elements. They work together seamlessly to create the structure and content of the webpage.
By appropriately nesting these elements within each other, developers can create complex web designs. For instance, the '<a>' element, defining a hyperlink, can be nested within a '<p>' element to create a clickable text in a paragraph.
Understanding how these elements work individually and in combination with each other is a fundamental part of web development. With a solid grasp of HTML elements, you can create websites that are both visually compelling and functionally robust.
Common HTML Elements
Let's now delve into some commonly used HTML elements:
- '<div>': The '<div>' element, short for division, is a container unit designed to structure and group larger sections of HTML elements. It's a block-level element that assists in creating more complex layouts in conjunction with CSS.
- '<span>': Similar to '<div>', the '<span>' element is an inline container used to mark up a part of a text, or a part of a document. It's often used for styling purposes with CSS.
- '<img>': The '<img>' element is used to embed images into webpages. It uses the 'src' attribute to indicate the image source and the 'alt' attribute to provide alternative text for those who cannot see the image.
- '<a>': The '<a>' element defines hyperlinks, which are used to link from one page to another. The most important attribute of the '<a>' element is the 'href' attribute, which indicates the link's destination.
- '<ul>', '<ol>', and '<li>': These are list elements. '<ul>' creates an unordered (bulleted) list, '<ol>' creates an ordered (numbered) list, and '<li>' defines a list item.
- '<table>', '<tr>', '<td>': These elements are used for creating tables. '<table>' is used to create a table, '<tr>' is used to create table rows, and '<td>' is used to create table data.
- '<form>', '<input>', '<button>': The '<form>' element is used to create an HTML form for user input. '<input>' is used for input fields, and '<button>' is used to create clickable buttons.
- '<br>': The '<br>' element is an example of an empty HTML element. It is used to insert a line break in a text, which can be useful for formatting purposes. Because it is an empty element, it does not contain any content or have a closing tag. It would look like this: '<br>'.
Understanding HTML Attributes: Enhancing Elements
HTML attributes are special words used within the opening tag of an HTML element to control the element's behavior or provide additional information about it. They generally come in name/value pairs like ‘name="value"’. They enhance the capacity of an HTML element, allowing it to perform more complex tasks. For instance, the '<img>' element uses the 'src' attribute to specify the source of an image and the 'alt' attribute to provide alternative text if the image can't be displayed.
Another commonly used attribute is the 'href' attribute in the '<a>' element, which is used to specify the URL of the page the link goes to. Similarly, in the '<form>' element, the 'action' attribute specifies where to send the form data when a form is submitted.
HTML attributes add another layer of versatility to HTML, making it a powerful tool capable of creating rich, interactive, and dynamic websites. They provide a way to tailor HTML elements to our specific needs, giving us more control over the structure and functionality of our web content. Given their importance, understanding how to use attributes effectively is a crucial part of mastering HTML.
Nesting HTML Elements: Building Complex Structures
In HTML, nesting refers to the practice of inserting an HTML element within another HTML element. This is a common scenario in web development and is key to creating complex layouts and designing intricate web pages. The enclosed element is known as the 'child', while the enclosing element is termed the 'parent'.
For instance, consider the simple construction of a list in HTML using the '<ul>' (unordered list), and '<li>' (list item) elements. The '<li>' elements are nested within the '<ul>' element:
''HTML
<ul>
<li>This is the first item</li>
<li>This is the second item</li>
</ul>
''
In the example above, '<ul>' is the parent element, and the two '<li>' elements are the child elements. It's important to note that HTML elements must be properly nested. Proper nesting ensures that child elements are closed before their parent element is closed. Improper nesting can lead to unexpected layout issues and make your HTML harder to read and maintain.

Image Source: Crio
Nesting is not limited to a single level; you can nest elements within nested elements to create a hierarchy of elements. However, while nesting elements, you must adhere to the HTML schema, which dictates what elements can be nested in other elements and the correct order of the elements. Understanding and applying the concept of nesting in HTML is vital for creating structurally sound and well-organized web pages.
Understanding and effectively utilizing these HTML elements can help you create a variety of dynamic and interactive web pages.
Tips for Organizing Your HTML Code Structure for Maximum Readability
When working with HTML, it's essential to maintain a clean, organized code structure for maximum readability and efficiency. Here are some tips to consider:
1. Indentation
Always indent child elements inside parent elements. It makes it easier to read your code and understand the parent-child relationships between elements.
''HTML
<div>
<p>This is a paragraph inside a div element.</p>
</div>
''
2. Comments
Use comments to label sections of your code. It can be especially helpful when you're working on large projects or collaborating with other developers.
''HTML
<!-- This is a comment -->
''
3. Naming
Choose clear, descriptive names for classes and IDs. Names should reflect the purpose of the element, not its appearance.
''HTML
<div id="navigation">...</div>
''
4. Consistency
Be consistent with your coding style. Whether it's the naming scheme, indentation, or syntax, consistency makes your code easier to read and understand.
5. Semantic HTML
Use semantic HTML elements when possible. Semantic elements like '<header>', '<footer>', '<article>', and '<section>' make your code easier to read and help search engines understand your content.
6. Group Related Elements
Group related content into a '<div>' or '<section>'. It helps make your structure clear and logical.
''HTML
<div class="header">
<h1>...</h1>
<nav>...</nav>
</div>
''
7. Avoid Inline Styling
Keep your HTML and CSS separate. Inline styles can make your HTML file messy and difficult to maintain. Instead, use a separate CSS file or a '<style>' tag in the '<head>' section.
Remember, a well-structured and organized HTML document makes your code easier to read and maintain and increases the performance of your website. Be sure to use an HTML code validator to ensure that your website's HTML code meets current standards and is free of errors. This step is crucial for proper website display and enhances the user experience. Additionally, having error-free HTML code can help improve your search engine optimization.
Adding Additional Information With HTML Attributes
HTML attributes provide a way to add more information to HTML elements, thereby modifying their default functionality or appearance. Attributes are always specified in the start tag and are often paired with a corresponding value.
For example, to change the color of text within a paragraph, you can use the 'style' attribute and specify the color value as follows:
''HTML
<p style="color:blue;">This is a blue paragraph.</p>
''
In this example, 'style' is the attribute name, and 'color: blue;' is the attribute value. It will render a paragraph with blue text on your webpage.
Another common usage of attributes is to specify the source of an image file for the '<img>' element. The 'src' (source) attribute is used to include the image file location:
''HTML
<img src="image.jpg">
''
Here, 'src' is the attribute name, and 'image.jpg' is the attribute value, which is the path to the image file.
It's important to note that some attributes are specific to certain HTML elements. For instance, the 'href' attribute is specific to the '<a>' element (the link element). The 'href' attribute specifies the URL the link directs to:
''HTML
<a href="https://www.example.com">Visit our website</a>
''
In this example, 'href' is the attribute name, and 'https://www.example.com' is the attribute value representing the URL.
HTML attributes significantly enhance the functionality and versatility of HTML elements, enabling you to create complex, interactive, and dynamic web content. Understanding how to use them effectively is a crucial part of mastering HTML.
Best Practices for Using CSS Alongside HTML to Enhance User Experience
CSS (Cascading Style Sheets) is a critical tool used alongside HTML to design and beautify web pages. It provides the styling and layout of HTML elements, enhancing the visual aspect of the web page and significantly improving the user experience. Here are some best practices for using CSS with HTML:
1. Use External Stylesheets
External stylesheets are the preferred method for applying CSS. They promote reusability and help keep your HTML files clean. Create a separate CSS file and link it to your HTML document using the '<link>' tag in the '<head>' section.
''HTML
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
''
2. Use CSS Selectors
CSS selectors enable you to select and style HTML elements. They can be element types ('p', 'div', 'h1'), class names ('.intro', '.highlight'), or ids ('#header', '#nav').
''CSS
p {
color: blue;
}
.highlight {
background-color: yellow;
}
#header {
height: 60px;
background-color: #333;
}
''
3. Leverage the Cascade
CSS is cascading, meaning that styles can be inherited or overridden. Use this feature to your advantage by defining global styles for common elements and then specifying or overriding these styles for individual elements when necessary.
4. Use Shorthand Properties
Shorthand properties allow you to set multiple CSS properties in one line. It can make your CSS more compact and easier to read.
''CSS
/* Instead of this */
margin-top: 10px;
margin-bottom: 20px;
margin-right: 30px;
margin-left: 40px;
/* Use this */
margin: 10px 30px 20px 40px;
''
5. Group Selectors
If multiple selectors share the same style, group them to avoid repetition.
''CSS
/* Instead of this */
h1 {
color: blue;
}
h2 {
color: blue;
}
p {
color: blue;
}
/* Use this */
h1, h2, p {
color: blue;
}
''
6. Use Comments
Use comments to describe your code, especially for complex parts. It will help others (and your future self) understand your code better.
''CSS
/* This is a comment */
''
7. Organize Your CSS File
Keep your CSS file well-organized. You could group styles by element type, or by page section (header, main content, footer). Consistency is key.
Remember, the power of CSS lies in its ability to separate the design and layout from the content. This separation makes your HTML more maintainable, your styles more reusable, and your web page more accessible. And most importantly, it allows you to create a more pleasing and immersive user experience.
Further Reading: 8 Website Design Mistakes to Avoid When Building or Revamping Your Website
The website builder software by DashClicks is a powerful tool that can significantly streamline your web development process. By offering a robust and user-friendly platform, it allows you to create stunning, professional-grade websites with ease and speed.
The software is equipped with a wealth of pre-designed templates, meaning you don't have to start from scratch. You just have to choose a suitable template, add your content, and customize the design to fit your brand. The white label website builder also supports responsiveness, ensuring your website looks great on all devices.
Furthermore, it provides seamless integration with several third-party applications to extend the functionality of your websites. With the software, you can manage your web development projects more efficiently and deliver outstanding results to your clients.
Wrapping Up!
In summary, HTML is an essential part of web development. By understanding the fundamentals of HTML such as elements, attributes, and best practices it’s much easier to create a webpage. Allowing you to choose different HTML elements and customize them properly with attributes is the key to great design and user experience.
It’s also essential to understand how cascading style sheets (CSS) work to create beautiful interfaces with HTML. With a strong understanding of basic and advanced concepts in HTML, you can start crafting amazing websites today!
If you want even more tips on how to get started learning HTML then visit my blog for more content about web development!


8 Website Design Mistakes to Avoid When Building or Revamping Your Website
Designing and maintaining a website can be daunting, but with the right tools and knowledge, you can create an amazing user experience that drives sales or leads. However, there are some key design mistakes you will want to avoid to achieve success.
From poor navigation flow to cramming too much content onto one page, these web design mistakes could prevent visitors from engaging and converting to your site. In this blog post, we discuss eight of the biggest web design mistakes you will want to steer clear of when building or revamping your website.
1. Not Optimizing Your Website for Mobile Devices and Other Platforms
In this day and age, businesses must have a strong online presence. With so many users accessing websites on their mobile devices, it's more important than ever to ensure that your website is optimized for all platforms.
If your website isn't responsive, you could be missing out on potential customers and losing valuable business. Don't let your website fall by the wayside - make sure that it looks great and functions seamlessly on any device, whether it be a desktop computer, tablet, or smartphone.
By taking the time to optimize your website, you can attract more visitors and provide a better user experience for all.

Image Source: Dinarys
2. Failing to Focus on the User Journey
In the world of UX design, one of the biggest mistakes you can make is failing to focus on the user journey. It might sound like a minor error, but it can have a huge impact on the success of your website or app.
If users are confused or lost when navigating through your platform, they'll quickly lose interest and move on to a competitor. That's why it's crucial to provide a clear, easy-to-follow path that guides users to their destination.
By putting yourself in the shoes of your users, you can ensure that their journey is smooth and seamless, ultimately leading to higher engagement and greater overall satisfaction.
3. Ignoring SEO Best Practices
In today's digital age, having a website that stands out from the rest is crucial. However, just having a website is not enough. To attract more visitors and improve your ranking in search engine results, it's important to incorporate SEO best practices into your website content.
By using keywords and phrases throughout your website, you improve your chances of being found by potential customers on search engines like Google or Bing. While it may be tempting to ignore SEO in favor of more creative content, doing so may ultimately hurt your digital presence.
Don't let your website go unseen – implement SEO best practices and watch your traffic soar.
4. Not Planning for Future Updates
It's important to anticipate that your website will require updates and changes in the future. Any website that hopes to remain relevant and effective must be dynamic and able to adapt to the ever-evolving demands of the digital world.
Without proper planning, updates can cause unnecessary downtime or create changes that disrupt the user experience. To avoid this, create a detailed plan for how routine updates will be carried out.
Consider factors like how often the site will be updated, who will be responsible for implementing the updates, and how these updates will be communicated to users. By thinking ahead and planning for updates, you can ensure that your website remains current and continues to deliver an optimal user experience.
5. Utilizing Too Many Fonts or Colors
In an attempt to make a website visually appealing, some designers fall into the trap of using a multitude of fonts and colors. However, this often results in a design that is overwhelmingly busy and visually chaotic, causing strain on the viewer's eyes.
Furthermore, inconsistency in fonts and colors can make your website look unprofessional and disjointed. It's recommended to use a consistent color scheme and limit the number of fonts used on your website.

Image Source: Brave & Co Design
Typically, a harmonious mix of two to three fonts and colors is sufficient. By doing this, your website design maintains uniformity, looks professional, and is easy on the viewer’s eyes, enhancing the overall user experience.
6. Incorrectly Using Visuals on the Page
Incorrect use of visuals on the page is another common mistake to avoid when designing your website. Visuals, including images and videos, undoubtedly play a critical role in enhancing the aesthetic appeal and user engagement on your site.
However, incorrect sizing, positioning, and placement can negatively affect your site's load speed and overwhelm the viewer. Make sure your visuals are appropriately sized, not too big that they slow down your site's load speed or too small that they lose their impact.
Position them strategically and ensure they're relevant to the content surrounding them. Balance is key; too many visuals can be just as detrimental as having none at all. By correctly using visuals, you make your page more attractive and maximize viewer engagement and retention, leading to better conversion rates.
7. Neglecting to Use Clear Calls-To-Action (CTA)
It's crucial to recognize the role of clear call-to-action (CTAs) in effective website design. CTAs are prompts that guide users toward specific actions you want them to take, such as signing up for an email newsletter, downloading an ebook, or purchasing a product.
They act as signposts guiding users to the next step and play a crucial role in driving conversions. However, not all CTAs are created equal. A successful CTA must be visually appealing, clear, and concise, effectively communicating what users will gain by taking the suggested action.
A poorly designed or missing CTA can mean missed opportunities for engagement and conversion, which can negatively impact your website’s bottom line. By strategically incorporating CTAs into your web design, you can guide user behavior and improve the overall effectiveness of your website.

8. Forgetting About Accessibility
Overlooking accessibility considerations is another common yet significant mistake in website design. Accessibility ensures that your website can be navigated and understood by all users, including those with disabilities.
It's important to implement features such as alt text for images, captions for videos, and high-contrast text for visually impaired users. Keyboard navigation should be possible for those who can't use a mouse, while a simple and intuitive site structure benefits those with cognitive disabilities.
Failure to consider these features may exclude a portion of your audience, which results in missed opportunities and contravenes inclusivity principles. Incorporating accessibility into your website design ensures it is user-friendly for everyone, consequently widening your potential user base and enhancing your overall user experience.
DashClicks offers a powerful white label website builder platform that simplifies the website design and development process, empowering businesses to create stunning, SEO-optimized websites efficiently and effectively. This comprehensive software is feature-rich, offering solutions to many common website design challenges.
The software comes with a user-friendly interface that allows for the intuitive design and customization of websites. It's packed with templates that are not only appealing but also mobile-responsive, ensuring your website looks great on all devices.
One standout feature of the is its built-in SEO capabilities. It simplifies the task of optimizing your website for search engines, allowing you to incorporate keywords and phrases seamlessly into your content. This feature can potentially improve your website's ranking in search engine results, attract more visitors, and boost your online presence.
The white label drap and drop website builder also promotes regular updating and maintenance of your website with its easy-to-use management tools. It is designed to facilitate seamless updates and revisions, reducing the likelihood of any disruption in user experience due to changes or downtime.
Additionally, the application stresses the importance of a clear and compelling CTA (Call To Action). It provides you with the tools to create and position your CTAs strategically, driving conversions and user engagement on your site.
Lastly, the website builder software recognizes the significance of website accessibility. It comes with features that enhance your website's accessibility, making it user-friendly for individuals with disabilities.
The software is a robust tool that can elevate your website design process, making it simpler, more efficient, and result-driven. Whether you're aiming for an attractive design, improved SEO, or enhanced user experience, DashClicks has got you covered.
Summing Up
Take the time to properly plan and design your website, ensuring you are not making any of the 8 Mistakes that Could be Hurting Your Website Design. It will make sure that all users have a great experience on your website regardless of the device or platform they are on.
Remember to stay up to date with web trends and best practices to ensure your website is optimized for success! Now, go ahead and take that first step towards building a beautiful, fully functional, and successful website while avoiding common design mistakes!


No results found.
Please try different keywords.
Get Started with
DashClicks Today
Get found online, convert leads faster, generate more revenue, and improve your reputation with our all-in-one platform.
.svg)
Unlimited Sub-Accounts
.svg)
Unlimited Users
.svg)
All Apps
.svg)
All Features
.svg)
White-Labeled
.svg)
Active Community
.svg)
Mobile App
.svg)
Live Support
.svg)
100+ Tutorials
.svg)
Unlimited Sub-Accounts
.svg)
Unlimited Users
.svg)
All Apps
.svg)
All Features
.svg)
White-Labeled
.svg)
Active Community
.svg)
Mobile App
.svg)
Live Support
.svg)
100+ Tutorials
.svg)
Unlimited Sub-Accounts
.svg)
Unlimited Users
.svg)
All Apps
.svg)
All Features
.svg)
White-Labeled
.svg)
Active Community
.svg)
Mobile App
.svg)
Live Support
.svg)
100+ Tutorials
.svg)
.svg)
.svg)
.svg)
.webp)

.svg)
.svg)
.svg)



.svg)
.svg)
.svg)
.svg)
.svg)


